
|
Рефератырусскому языку полиграфия хозяйство |
Дипломная работа: Исследование использования программ дистанционного обучения для подготовки учебно-методической документацииТаблица 2.8 - Структура таблицы "teachers"
В таблице "correct_codes" хранится информация о шифрах студентов, которым разрешено администратором обучаться дистанционно. Ключевым полем в таблице "correct_codes" является поле student_code. Таблица связана по полю student_code с таблицей "users" связью "один-к-одному". Структура таблицы с описанием типов полей приведена в таблице 2.9 Таблица 2.9 - Структура таблицы "correct_codes"
В таблице "news" хранится информация о новостях сайта. Ключевым полем в таблице "news" является поле id_news. Структура таблицы с описанием типов полей приведена в таблице 2.10 Таблица 2.10 - Структура таблицы "news"
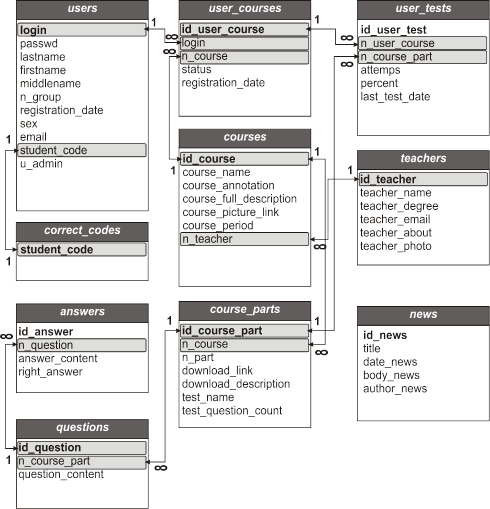
Схема даталогической модели предметной области представлена на рисунке 2.1
Рисунок 2.1 - Даталогическая модель предметной области
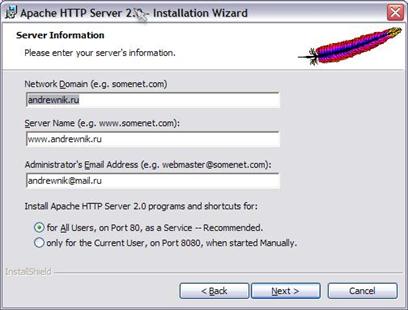
2.3 Тонкости установки и настройки аппаратно-программного комплексаДля разработки системы используется комплекс программ, без которых создание требуемого приложения было бы невозможным. Как уже говорилось ранее, в качестве web-сервера выбран Apache версии 2.0.35, в качестве языка программирования PHP 4.1.2, в качестве сервера баз данных MySQL 4.0.21. Для разработки и тестирования приложения используется Macromedia Dreamweaver MX 2004. Каждый из этих продуктов требует тонкой настройки. В этом подразделе описаны тонкости установки и настройки перечисленных программных средств. 2.3.1 Web-сервер ApacheФункции Web-сервера выполняет не компьютер, а программа, установленная на нем. Apache и является той самой программой. Когда браузер пользователя подключается к Web-серверу и посылает заголовок GET (это просьба передать файл), его запрос обрабатывает Apache. Apache проверяет, есть ли указанный в заголовке GET файл, и, если есть, отправляет его вместе с заголовками браузеру. Apache - это своего рода стандарт Web-сервера в Интернете. Его основным конкурентом является IIS (Internet Information Server) от Microsoft, который работает под Windows. Apache, хотя и существуют его версии под Windows, преимущественно устанавливается на Unix-подобных операционных системах - Linux и FreeBSD. Нужно также заметить, что большинство хостеров используют именно Apache, а не IIS. IIS устанавливается в основном на корпоративных серверах, работающих под Windows. Сервер Apache просто необходим - без него мы не сможем протестировать web сценарии PHP. Конечно, можно тестировать и без сервера, но тогда нужно будет использовать сервер хостера, но в этом случае затраты на Интернет сильно возрастут. 2.3.2 Установка и настройка ApacheДля установки Apache для Windows нужно посетить сайт http: // www. apache. org и загрузить версию Apache для Windows) [12]. Установка сервера проблем не вызывает: нужно просто запустить программу установки и выбрать тип установки Typical. Еще потребуется указать каталог, в который будет производиться установка. По умолчанию будет установлен в каталог "C: \Program Files\Apache Group\Apache". Окно установки с заданием некоторых параметров показано на рисунке 2.2
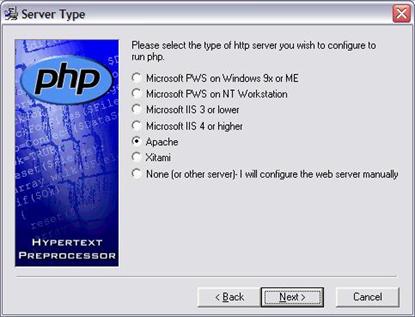
Рисунок 2.2 - Окно установки web-сервера Apache По окончании установки Apache необходимо настроить. По умолчанию корневым каталогом для HTML-документов будет C: \Program Files\Apache Group\Apache\htdocs. Такое расположение не очень удобно, поэтому создадим каталог С: \www, в котором будут находиться файлы. В этом же каталоге создадим два подкаталога - cgi и html. В первом будут находится CGI-приложения, а во втором - HTML-файлы. Затем нужно открыть в любом текстовом редакторе файл C: \Program Files\Apache Group\Apache\conf \httpd. conf и отредактировать следующие директивы: ServerName - установить имя сервера. При этом, директива ServerName по умолчанию закомментирована, то есть игнорируется сервером. Поэтому необходимо раскомментировать эту директиву, убрав перед ней значок #. DocumentRoot - установим значение С:/www/html: DocumentRoot с:/www/html Таким образом, укажем каталог, в котором будут размещаться HTML-файлы. Установим директивы ScriptAlias так: ScriptAlias/cgi/"с:/www/cgi/" ScriptAlias/cgi-bin/"c:/www/cgi/" Благодаря этому создадим два псевдонима для каталога с:/www/cgi. Таким образом, если будет указан путь http: // localhost/cgi или http: // localhost/cgi-bin, то на самом деле обращение будет к каталогу с:/www/cgi. Секцию <Directory "С:/Program Files/Apache Group/Apache/htdocs"> заменим на следующую: <Directory "c:/www"> Options Indexes Includes AllowOverride All Allow from all </Directory> Таким образом, зададим ряд настроек по умолчанию для каталога с: \www и всех его подкаталогов. А именно: автоматическую генерацию списка содержимого каталога при просмотре его в браузере, поддержку SSI, а также возможность использовать файлы. access для индивидуальной настройки каталогов. Убедимся, что есть директива AddHandler: AddHandler cgi-script. bat. exe. cgi Эта директива указывает Apache на то, что файл с расширениями. bat. exe и. cgi следует воспринимать как CGI-модули. Установим параметры SSI: Addtype text/html. shtml AddHandler server-parsed. shtml. html. htm Благодаря этому файлы с указанными расширениями будут обрабатываться SSI. Необходимо сохранить отредактированный файл. Теперь протестируем работу Apache. Запуск: C: \Program Files\Apache Group\Apache\apache. exe При успешном запуске появится надпись Apache/2.0.35 (Win32) running... Теперь можно проверить корректность работы сервера. Запустим Internet Explorer или любой другой браузер и введем: http: // localhost. Вы должны увидеть стартовую страницу Apache. Теперь проверим CGI и SSI. Для этого создадим файл test. bat и поместим его в каталог c: \www\cgi: @echo off echo Content-type: text/html echo. echo. echo Hello! В окне браузера введите http: // localhost/cgi/test. bat -увидите слово Hello! Для проверки SSI нужно создать файл test. html и поместить его в каталог c: \www\html: SSI Test<br> <! -tinclude virtual="/index. html" -> SSI (Server Side Include) - включение со стороны сервера, позволяет включать в Web-страницу код HTML, находящийся в других файлах. В окне браузера при вызове файла test. html вы увидите SSI Test, a затем - стартовую страницу Apache. 2.3.3 Установка РНР и настройка Apache для работы с РНРПосле установки Apache установим РНР 4. Версию РНР 4 для Windows можно скачать по адресу http: // www. php. net (последняя версия РНР доступна по адресу http: // www. php. net/downloads. php) [13]. Запустим программу установки, которая по умолчанию установит РНР 4 в каталог C: \Program Files\PHP 4\. Однако в процессе установки можно выбрать другой каталог. Окно установки PHP показано на рисунке 2.3
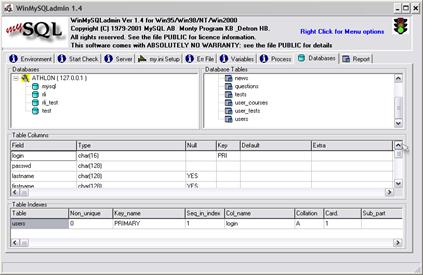
Рисунок 2.3 - Окно установки PHP 4 Сразу после установки необходимо открыть файл php. ini (он будет в каталоге, куда вы установили РНР) и отредактировать следующие параметры: [mail function] ; For Win32 only. SMTP = localhost sendmail_from = me@localhost. com Параметр SMTP задает имя SMTP-сервера. По умолчанию в качестве SMTP-сервера используется локальный компьютер - это хорошо для Linux, но в Windows вам нужно указать SMTP-сервер провайдера, потому что вряд ли у вас будет установлен почтовик под Windows. Если вы не сделаете этого, функция mail(), отправляющая сообщения, работать не будет. После этого откроем файл httpd. conf (файл конфигурации Apache) и найдем в нем строку: AddType application/x-httpd-php php Убедимся, что данная строка не закомментирована, то есть перед ней не стоит значок #. Если он стоит - уберем его. Таким образом, всем файлам с расширением. php будет поставлен в соответствие МIМЕ-тип application/x-httpd-php. Типы MIME используются для идентификации типа содержимого. Благодаря этому приложения смогут определять, какого вида данные присланы и в каком соответствии сети проводить их обработку. Перечень всех типов MIME, поддерживаемых системой, находится в файле C: \Program Files\Apache Group\Apache\conf. Тип MIME указывается в формате: тип/подтип. Вот основные типы MIME: application - приложение (программа или документ, связанный с программой). audio - аудиофайл (audio/mpeg). image - графический файл (audio/png). text - текст (text/html - в формате HTML, text/plain - простой). MIME-тип пересылаемых по сети данных указывается в заголовке Content-type. Сразу же после этой строки добавим строки: ScriptAlias/_php_/"с:/Program Files/PHP5/" Action application/x-httpdhp "/_php_/php. exe" В этих двух строках мы сначала создаем псевдоним _php_ для каталога с:/Program Files/PHP 4/, а затем связываем все файлы типа application/x-httpd-php с обработчиком php. exe. Теперь можно протестировать РНР. Для этого создадим файл test. php: <? phpinfo ();? > Данный файл нужно поместить в каталог c: \www\html. В браузере введите http: // localhost/test. php. В итоге вы должны увидеть результат работы функции phpinfo(). 2.3.4 Установка MySQLСервер MySQL можно загрузить по адресу http: // www. mysql. com. Программа установки установит сервер в каталог С: \Progam Files\MySQL\. Для запуска MySQL создадим файл server. bat: @echo off "С: \Program Files\MySQL\bin\mysqld" start/m "C: \Program Files\Apache Group\Apache\apache" Если вы работаете в Windows NT или 2000, server. bat должен выглядеть так, как это показано в следующем листинге: @echo off start C: \Progra~l\MySQL\bin\mysqld-nt - standalone C: \Progra~l\Apache~l\Apache\apache - k start Теперь для запуска Apache и MySQL нужно ввести команду server. Создадим файл shutdown. bat, который будет останавливать оба сервера: @echo off C: \Progra~l\Apache~l\Apache\apache - k shutdown C: \Progra~l\MySQL\bin\mysqladmin - u root shutdown Также необходимо добавить в конец файла my. ini следующие строки (конкретно для данного проекта), задающие логин и пароль доступа к серверу: user=root password=geijr Файл настройки сервера баз данных MySQL находится по умолчанию в корневом каталоге Windows. Просмотреть все базы данных и таблицы, созданные на сервере MySQL можно утилитой WinMySQLadmin 1.4, окно которой показано на рисунке 2.4.
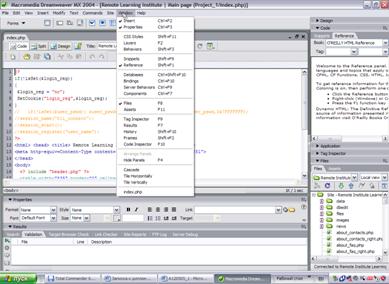
Рисунок 2.4 - Окно утилиты WinMySQLadmin 1.4 2.4 Работа в Macromedia Dreamweaver MX 2004Интерфейс пакета Dreamweaver показан на рисунке 2.5 Помимо строки заголовка, строки меню, панели инструментов и стандартного рабочего окна программы отметим наличие нескольких палитр, которые, как и в графических редакторах, размещаются в рабочем окне программы.
Рисунок 2.5 - Интерфейс пакета Dreamweaver MX 2004 с командами меню Window. Остановимся на палитре Object (Объекты), внешний вид которой представлен на рисунке 2.6 Внешний вид палитры изменяется в зависимости от типа объекта, выбранного в раскрывающимся списке, расположенного в ее верхней части; таким образом палитру можно назвать адаптивной. По умолчанию в списке устанавливается раздел Common (Основные). На рисунке 2.6 выбран именно этот вариант.
Рисунок 2.6 - Палитра Objects раздел Common Эта палитра с помощью различных инструментов позволяет включать в состав страницы различные элементы, в частности, по порядку расположения кнопок в палитре в направлении слева направо и сверху вниз: Image (Изображение), Rollover Image (Анимированную кнопку), внешний вид которой изменяется при подведении к ней курсора мыши, Table (Таблицу), Tabular Data (таблицу с занесенными в нее данными, подготовленными заранее в другом программном пакете), Draw Layer (Новый изобразительный слой), Navigation Bar (Навигационную панель со специальными кнопками для перемещения по сайту), Horizontal Rule (Горизонтальную линейку), Е-mail Link (Ссылку на электронный адрес), Date (Текущую дату), Server-Side Include (Активизацию серверной стороны), Flash Button (Анимированную Flash-кнопку), Flash Text (Анимированный Flash-текст), Shockwave (Анимационный файл в Shockwave-формате), Generator (средства, делающие Web-страницы динамическими, в частности, апплеты и элементы ActiveX, объекты, воспроизводимые с помощью дополнительных модулей) и пр. Палитра Objects раздел Forms (Формы), показанная на рисунке 2.7, служит для создания форм (см. разд.2.8) и содержит следующие кнопки: Form (Форма), Text field (текстовое поле), Button (Кнопка), Checkbox и Radio Batton (Переключатели), List/menu (Список/меню), File field (Поле для передачи файлов) и Image field (Поле для передачи изображений), Hidden field (Скрытое поле) и Jump menu (Указатель гиперссылки для перехода на другой сайт).
Рисунок 2.7 - Палитра Objects раздел Forms Палитра Objects раздел Text (Формы), показанная на рисунке 2.8 позволяет включать в страницу различные элементы текстового форматирования - жирный текст, наклонный, создавать списки, переносы и т.п. (рисунок 2.8).
Рисунок 2.8 - Палитра Objects раздел Text В нижней части всех палитр группы Object (Объект) предусмотрены поля Layout (Выравнивание) и View (Просмотр), которые позволяют наблюдать и управлять размещением объектов на Web-странице (рисунок 2.9).
Рисунок 2.9 - Палитра Objects раздел Layout И наконец, важная палитра, облегчающая во многом работу со скриптами PHP - палитра Object - PHP. Предусмотрена вставка различных элементов языка PHP, например открывающего и закрывающего тэгов, операторов и т.п. (рисунок 2.10).
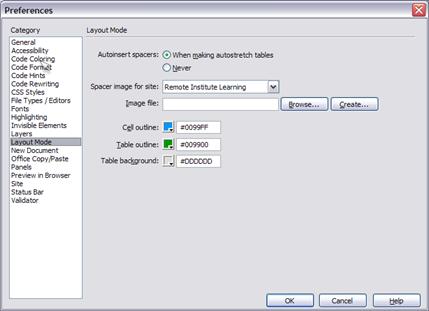
Рисунок 2.10 - Палитра Objects раздел PHP Прежде всего, надо тщательно продумать общую структуру сайта, а также структуру каталогов (папок) и размещение в них файлов. В начале работы следует разместить в корневом каталоге сайта все PHP-файлы и несколько подкаталогов, в том числе: изображений, создания баз данных, файлов, данных, новостей. Для непосредственного создания сайта следует предварительно сделать все необходимые установки. С этой целью выбирается команда Edit | Preferences (Редактирование | Настройки). В результате откроется диалоговое окно Preferences (Настройки), показанное на рисунке 2.11 Здесь задаются различные настройки для будущего сайта - название, цвета ссылок, размещение каскадных таблиц стилей CSS, параметры использования различных элементов.
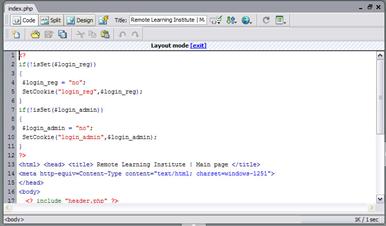
Рисунок 2.11 - Диалоговое окно Preferences Для изменения любой страницы в Dreamweaver используется редактор страниц. На рисунке 2.12 показана рабочая область с загруженным документом inde. php. Редактировать можно в трех режимах - кода, дизайнера, совмещенного (кода и дизайнера). Для работы с PHP больше всего подходит первый режим. Просматривать страницы и запускать скрипты удобно по клавише F12, которая автоматически открывает страницу в выбранном заранее браузере.
Рисунок 2.12 - Редактор кода страниц Для синхронизации изменений внесенных при модификации страниц сайта или добавлении данных (файлов или рисунков) используется редактор файлов (рисунок 2.13). Добавлять или удалять файлы можно из контекстного меню редактора, выбирая соответствующие пункты. Удобнее всего редактировать данные и модифицировать страницы в локальном режиме Local View, а затем синхронизировать с сервером в режиме Testing Server через пункт меню Sinchronize.
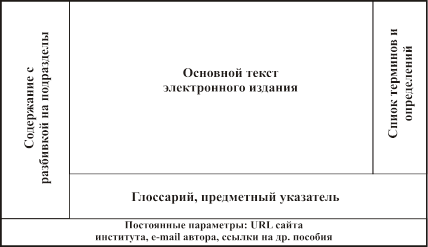
Рисунок 2.13 - Редактор файлов сайта 2.5 Создание электронных учебных материалов для ДОЭлектронное пособие (как впрочем и любое электронное издание) для достижения максимального эффекта должно быть составлено несколько иначе по сравнению с традиционным печатным пособием: главы, параграфы и другие разделы должны быть более короткие, что соответствует меньшему размеру компьютерных экранных страниц по сравнению с книжными, затем каждый раздел, соответствующий рубрикации нижнего уровня, должен быть разбит на дискретные фрагменты, каждый из которых содержит необходимый и достаточный материал по конкретному узкому вопросу. Как правило, такой фрагмент должен содержать 1-3 текстовых абзаца (абзацы также должны быть короче книжных) или рисунок и подпись к нему, включающую краткое пояснение смысла рисунка. Таким образом, студент работает не с непрерывно излагаемым материалом, а отдельными экранными фрагментами, дискретно следующими друг за другом. Изучив материал, представленный на экране, студент нажимает кнопку Следующий, размещенную обычно ниже текста, и получает следующий фрагмент материала. Если он видит, что не все понял или не все запомнил из предыдущего экрана, то нажимает расположенную рядом с первой кнопку Предыдущий и возвращается на один шаг назад. Дискретная последовательность экранов находится внутри (и в пределах) наименьшей структурной единицы, позволяющей прямую адресацию, т.е. внутри параграфа или подпараграфа (того, что характеризуется заголовком третьего уровня), содержит один или несколько фрагментов, последовательно связанных друг с другом гипертекстовыми связями. Такая организация учебного материала обеспечивает дифференцированный подход к обучаемым в зависимости от уровня их подготовленности, результатом чего является более высокий уровень мотивации обучения, что приводит к лучшему и ускоренному усвоению материала. При проектировании электронных учебников и организации обучения студентов на их основе на начальной стадии внедрения электронных учебников целесообразна фреймовая структура. Именно при ней предусматриваются отдельные фреймы для решения многих задач. Пример структуры из 5 фреймов, используемый в данной работе, представлен на рисунке 2.14.
Рисунок 2.14 - Фреймовая структура электронного учебника В частности, необходим отдельный фрейм для организации навигации в пределах пособия в целом, который может быть оформлен в виде оглавления документа. Так как размеры подробного оглавления обычно велики, то во фрейме обязательно должен содержаться маркер прокрутки. Это оглавление постоянно находится на экране в отдельном фрейме или "всплывает" при необходимости в специальном окне. Таким образом, отпала необходимость в специальном "навигационном" программном обеспечении и организации взаимодействия документа с этими программами. При использовании фреймовой структуры основная проблема связана с большой протяженностью оглавления, лишь малая часть которого помещается в окне соответствующего фрейма. В результате студент тратит определенное время на просмотр заголовков в этом фрейме. Выбранные из оглавления разделы появляются во фрейме, названном "Основной текст электронного издания". Этот фрейм имеет самые большие размеры, необходимые для помещения 2-3 абзацев текста или рисунка с пояснениями. Указанный фрейм представляет собой главное информационное поле, т.е. содержит тот материал, который должен быть за один прием воспринят учащимся, осознан им и сохранен в оперативной, а затем и в долговременной памяти. В этом тексте также содержаться ссылки в виде адресов (URL) иллюстраций (если они выводятся в специальных окнах), некоторых других электронных документов, рассматриваемых как дополнительная литература, анимационных, аудио - и видеофайлов, содержащих динамическое описание процессов или явлений, авторские пояснения и иллюстрационный видеоматериал. В качестве иллюстрации этого положения, могу сослаться на большое впечатление, которое произвела на автора динамическая схема (модель) производства сахара на автоматизированном производстве, оформленная в виде анимационного изображения в GIF-формате на соответствующем сайте. Для удобства студента в отдельный фрейм выделен глоссарий или список определений, переход к которым организован с помощью указателей гиперссылок от терминов, встречающихся в основном тексте и требующих пояснения. Этот фрейм не является обязательным. Для увеличения площади экрана, занятой основным фреймом, можно список определений формировать в дополнительном всплывающем окне. Предметный или алфавитный указатель пособия также позволяет перейти от соответствующих терминов и понятий к основному тексту, в котором они упоминаются, с помощью гипертекстовых ссылок (в печатных изданиях указаны страницы, где эти понятия встречаются). Таким образом, содержимое этого фрейма обеспечивает дополнительные возможности навигации в пределах электронного учебника. Однако, реализация этого способа требует от студента хотя бы предварительного знакомства с тематикой пособия. Помимо 4 перечисленных фреймов, каждый из которых снабжен возможностью прокрутки, предусмотрен дополнительный 5-й фрейм. В нем размещается постоянная (неизменная для данного издания), или, иначе, справочная информация. Используя эту информацию, студент может перейти на сайт института, послать электронное письмо с вопросами или просьбой о предоставлении консультации или дополнительных материалов автору учебника, просмотреть список других пособиям по данной и близкой тематике. Иногда можно предусмотреть возможность сетевого обсуждения студентами вопросов, рассматриваемых в данном электронном учебнике. Рисунки, которые должны присутствовать в тексте во многих случаях следует показывать в отдельных окнах, изолировано от фрагментов текста. Следовательно, в таком случае во фрейме "Основной текст издания" выводятся действительно только абзацы текста учебника. Если в одном из них присутствует гиперссылка на рисунок, то при воздействии на нее всплывает окно с графикой. Размер окна с рисунком не должен быть чрезмерно большим, чтобы иметь возможность перемещать это окно в пределах экрана для того, чтобы попытаться оптимально разместить на экране рисунок относительно поясняющего его текста. Например, рисунок может перекрывать фреймы "Оглавление" и "Глоссарий", так как во время изучения и запоминания изображения обычно не требуется перемещаться по тексту издания. После детального изучения рисунка вместе с поясняющим его текстом окно с рисунком, как правило, можно закрыть. Для данной работы также характерна разбивка электронного участка на подразделы, размещенные в отдельных файлах, для осуществления поэтапного доступа к материалам курса.
2.6 Разработка web-приложенияОдним из значимых элементов любого приложения является пользовательский интерфейс. Удобство и простота его реализации во многом определяют успех любого проекта. Неудачная подборка цветовой гаммы, в том числе несочетающихся цветов, бывает причиной нежелания пользователей посещать даже насыщенный полезной информацией web-ресурс. Для облегчения вывода текста созданы каскадные таблицы стилей. А в качестве языка программирования используется PHP, эффективно взаимодействующий с базами данных и позволяющий реализовывать серьезные проекты. 2.6.1 Разработка пользовательского интерфейсаВ качестве цветовой гаммы выбраны синие и оранжевые цвета. Подобраны оттенки, достаточно хорошо гармонирующие друг с другом. Текст отображен шрифтом семейства Verdana, Arial, Sans-serif черным или темно-серым цветом. Основными элементами интерфейса являются: верхняя заголовочная часть, содержащая меню, левая информационная панель, рабочая область страницы и нижняя часть, содержащая электронный адрес web-дизайнера. Верхняя часть для всех страниц одинаковая, выполнена в синих оттенках. Здесь изображены логотип приложения и название. Внешний вид этой части страницы показан на рисунке 2.15.
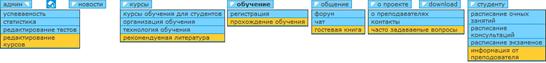
Рисунок 2.15 - Заголовочная часть пользовательского интерфейса В нижней части расположено пользовательское меню с ниспадающими подменю. Элементы меню выполнены в светло-синем стиле, подсветка активного пункта осуществляется оранжевым цветом. Меню написано на языке java-скрипт и взято с сайта бесплатных шрифтов [11]. Оно реализовано в файле popup_me. js, к которому прикрепляются файлы содержимого меню (menu. php - для основного меню, menu_adm. php - для меню администрирования) и содержимого подменю (menu_rli. js - для подменю основного меню, menu_rli_adm. js - для подменю меню администрирования). Внешний вид меню представлен на рисунке 2.16.
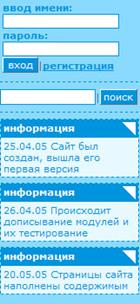
Рисунок 2.16 - Пользовательское меню Слева страницы расположена информативная панель, отображающая поля для входа в систему, либо имя активного пользователя, поле поиска, а также последние новости. Панель выполнена в светло-синем стиле. Внешний вид информативной панели приведен на рисунке 2.17.
Рисунок 2.17 - Информативная панель В нижней части страницы отображается строка статуса, на которой представлена информация о web-дизайнере (рисунок 2.18).
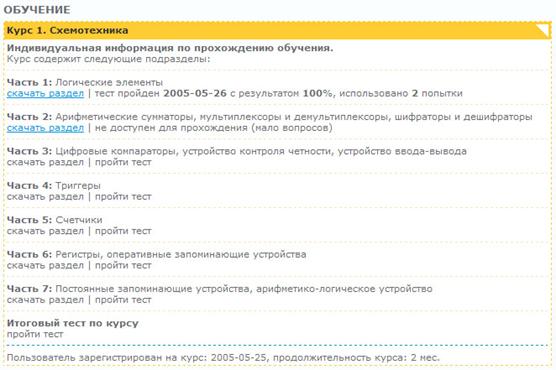
Рисунок 2.18 - Строка статуса Цвет рабочей области страницы - белый, для лучшего восприятия пользователем темного текста. Элементы рабочей области, содержащие информацию, обрамлены в оранжевые фреймы с заголовочным текстом белого цвета, выведенном на оранжевом фоне. Текст фрейма темно-серого цвета, а ссылки на другие страницы - синего. Внешний вид рабочей области страницы показан на рисунке 2. 19.
Рисунок 2. 19 - Рабочая область страницы 2.6.2 Использование каскадных таблиц стилей CSSВ программе для удобства вывода интерфейсных элементов используются каскадные таблицы стилей CSS. Все стили хранятся в файле rli_style. css. Присоединение таблицы стилей к странице осуществляется следующим образом: <link href="rli_style. css" rel="stylesheet" type="text/css"> Вывести стиль применительно к элементу страницы можно, задав свойству class элемента название стиля, например, class=\"buttonOrange\". Для создания стиля необходимо добавить в файл rli_style. css строку стиля в следующем виде: Название стиля {Свойство стиля: Значение; Свойство стиля: Значение; } Основные свойства стилей приведены в таблице 2.11 Таблица 2.11 - Назначение свойств стилей
Как уже говорилось ранее, файл, где хранятся стили, называется rli_style. css. Основные стили, используемые в приложении, и их описание, приведено в таблице 2.12. Таблица 2.12 - Используемые каскадные таблицы стилей
2.6.3 Файловая структура приложенияВсе файлы приложения размещаются в корневом каталоге сайта. Проект содержит несколько подкаталогов: config, каталог с файлами конфигурации Apache и MySQL, а также тестовую базу данных; data, хранит файлы описания и картинки курсов; dbedit, хранит скрипты для создания базы данных (db_create_rli. php); files, хранит файлы для загрузки студентами, может содержать отдельные подкаталоги для каждого курса для закачки подразделов курсов; images, хранит все файлы изображений, используемые в приложении; news, в котором хранятся файлы новостей для таблицы news. В корневом каталоге хранятся файлы, описанные в таблице 2.13. Таблица 2.13 - Описание файловой структуры приложения
2.6.4 Формирование страниц приложенияВсе скрипты PHP заключаются в скобки <? и? >. Язык позволяет формировать страницы из нескольких отдельных составляющих. Для этого используются функции include и require. Например, скрипт |
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||