
|
Рефератырусскому языку полиграфия хозяйство |
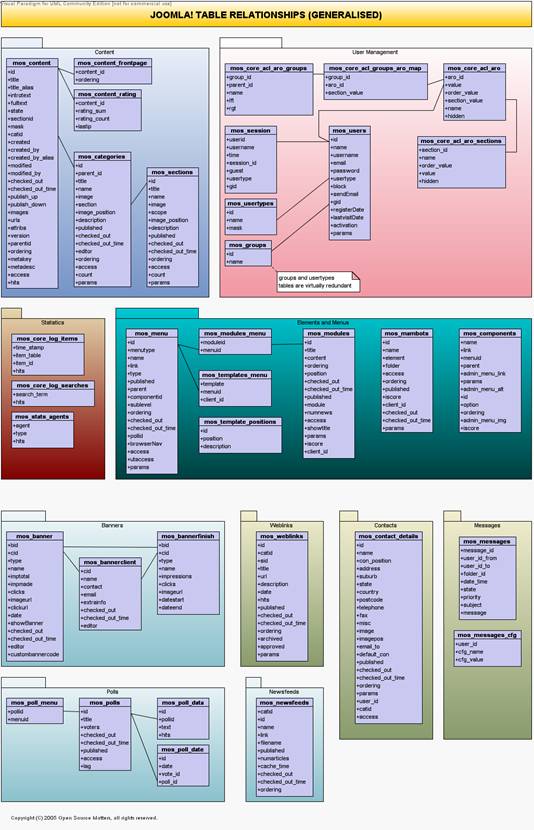
Дипломная работа: Разработка Web-сайта для кафедры "Вычислительная техника и информационные технологии"Дипломная работа: Разработка Web-сайта для кафедры "Вычислительная техника и информационные технологии"ФЕДЕРАЛЬНОЕ АГЕНТСТВО ПО ОБРАЗОВАНИЮ Новомосковский институт (филиал) Государственного образовательного учреждения высшего профессионального образования «Российский химико-технологический университет имени Д.И. Менделеева» Кафедра "Вычислительная техника и информационные технологии" ПОЯСНИТЕЛЬНАЯ ЗАПИСКА К ВЫПУСКНОЙ КВАЛИФИКАЦИОННОЙ РАБОТЕ НА ТЕМУ: Разработка Web- сайта для кафедры "Вычислительная техника и информационные технологии" Зав. кафедрой Воробьёв В.И. Руководители Прохоров В.С. Лисин В.М. Студент Сухинина А.С. Группа AC – 03 – 1 г. Новомосковск 2007 г. ФЕДЕРАЛЬНОЕ АГЕНТСТВО ПО ОБРАЗОВАНИЮ Новомосковский институт (филиал) Государственного образовательного учреждения высшего профессионального образования «Российский химико-технологический университет имени Д.И. Менделеева» Кафедра "Вычислительная техника и информационные технологии" Направление «Информатика и вычислительная техника» УТВЕРЖДАЮ Зав. кафедрой ______________ /________/ « » 20__г. ЗАДАНИЕ по выпускной квалификационной работе студента Сухининой Анастасии Сергеевны (фамилия, имя, отчество) 1. Тема работы: Разработка web-сайта для кафедры "Вычислительная техника и информационные технологии" утверждена приказом по институту от « » 20 г. № 2. Срок сдачи студентом законченной работы 3. Исходные данные к работе: Организационная информационная структура проектирования web-сайта, литературные источники и материалы Интернет по проектированию web-сайта, информация о содержании web-сайта 4. Содержание расчетно-пояснительной записки (перечень подлежащих разработке вопросов): 1. Теоретическая часть: Обоснование потребности в web-сайте. Постановка задачи проектирования. Этапы проектирования web-сайта. Средства реализации и разработки. 2. Проектная часть: Разработка структуры web-сайта. Разработка интерфейса web-сайта. Разработка структуры базы данных. 5. Перечень графического материала (с точным указанием обязательных чертежей) 1.Структурная схема web-сайта. 2.Дизайн страниц web-сайта. 3. Структурная организация базы данных. 6. Дата выдачи задания Руководители / Прохоров В.С. / (подпись) / Лисин В.М. / (подпись) Задание принял к исполнению / Сухинина А.С. / (подпись) Реферат Пояснительная записка содержит 56 стр., 24 рисунка, 7 источников, 2 приложения. Объектом исследования является возможность разработки и создание web-сайта. web-сайт, система управления содержимым, internet, браузер, web-дизайн, панель администрирования, шаблон, раздел, категория, объект содержимого. При создании сайта были изучены рассмотрены программные пакеты по созданию Web-сайтов (Front Page 2000, NetObjects Fussion, Home Site, Macromedia Dreamweaver MX). Были рассмотрены различные системы управления содержимым (CMS), обеспечивающие доступ к информации в сети Internet и удобное редактирование сайта. Из многообразия существующих в настоящее время CMS была выбрана наиболее оптимальная для работы с Web-приложениями – CMS Joomla, отвечающая всем требованиям разработчика. Результатом данной работы является разработка информационной структуры, дизайна и информационное наполнение web- сайта, который предоставляет всю необходимую информацию студентам кафедры ВТИТ и абитуриентам. Созданный web-сайт позволит получить исчерпывающую информацию о представленных материалах, разрешит просмотр новостей, будет поддерживать аутентификацию пользователей по логину и паролю, позволит осуществлять быстрый обмен сообщениями в форуме. Реферат Оглавление Введение 1 Теоретическая часть 1.1 Обоснование потребности в web-сайте 1.2 Понятие web-сайта 1.2.1 Классификация web-сайтов 1.3 Проектирование web-сайта 1.4 Этапы разработки web-сайта 1.4.1 Постановка задачи при проектировании web-сайта 1.4.2 Выбор программного средства для разработки 1.4.3 Разработка интерфейса 1.4.4 Разработка базы данных 1.4.5 Разработка административной части сайта 1.5 Обоснование выбора CMS (Content Management System) 1.6 Средства разработки 1.6.1 HTML 1.6.2 DHTML 1.6.3 XML 1.6.4 PHP 1.6.5 Web-сервер Apache 1.6.6 CMS Joomla 2 Проектная часть 2.1 Общая структура сайта 2.2 Разработка интерфейса web-сайта 2.2.1 Дизайн web-сайта 2.2.2 Описание создания страниц web-сайта 2.3 Разработка сайта на основе CMS 2.3.1 Описание установки CMS Joomla 2.3.2 Создание Раздела 2.3.3 Создание Категории 2.3.4 Создание объекта содержимого 2.3.5 Создание меню 2.3.6 Установка Шаблона сайта Заключение Использованные источники Приложения Приложение А Код шаблона страниц сайта Приложение 2 Структурная схема web- сайта Главная страница Web- сайта Настройки Web-сайта С появлением Web-технологии компьютер начинают использовать совершенно новые слои населения Земли. Можно выделить две наиболее характерные группы, находящиеся на разных социальных полюсах, которые были стремительно вовлечены в новую технологию, возможно, даже помимо их собственного желания. С одной стороны, это были представители элитарных групп общества - руководители крупных организаций, президенты банков, топ- менеджеры, влиятельные государственные чиновники и т.д. С другой стороны, это были представители широчайших слоев населения - домохозяйки, пенсионеры, дети. При появлении технологии Web компьютеры повернулись лицом к этим двум совершенно противоположным категориям потенциальных пользователей. Элиту объединяла одна черта – в силу высочайшей ответственности и практически стопроцентной занятости большие люди” никогда не пользовались компьютером; типичной была ситуация, когда с компьютером работал секретарь. В какой-то момент времени они поняли, что компьютер им может быть полезен, что они могут результативно использовать то небольшое время, которое можно выделить на работу за компьютером. Они вдруг поняли, что компьютер - это не просто модная и дорогая игрушка, но инструмент получения актуальной информации для бизнеса. При этом им не нужно было тратить сколько-нибудь заметного времени, чтобы освоить технологию работы с компьютером (по сравнению с тем, как это было раньше). Спектр социальных групп, подключающихся к сети Интернет и ищущих информацию в WWW, все время расширяется за счет пользователей, не относящихся к категории специалистов в области информационных технологий. Это врачи, строители, историки, юристы, финансисты, спортсмены, путешественники, священнослужители, артисты, писатели, художники. Список можно продолжать бесконечно. Любой, кто ощутил полезность и незаменимость Сети для своей профессиональной деятельности или увлечений, присоединяется к огромной армии потребителей информации во «Всемирной Паутине». Web-технология полностью перевернула наши представления о работе с информацией, да и с компьютером вообще. Оказалось, что традиционные параметры развития вычислительной техники - производительность, пропускная способность, емкость запоминающих устройств - не учитывали главного «узкого места» системы - интерфейса с человеком. Устаревший механизм взаимодействия человека с информационной системой сдерживал внедрение новых технологий и уменьшал выгоду от их применения. И только когда интерфейс между человеком и компьютером был упрощен до естественности восприятия обычным человеком, последовал беспрецедентный взрыв интереса к возможностям вычислительной техники. С развитием технологий гипертекстовой разметки в Интернете стало появляться вс больше сайтов, тематика которых была совершенно различной – от сайтов крупных компаний, повествующих об успехах компании и её провалах, до сайтов маленьких фирм, предлагающих посетить их офисы в пределах одного города. Развитие Интернет-технологий послужило толчком к появлению новой ветки в Интернете Интернет- форумов. Стали появляться сайты, и даже целые порталы, на которых люди со всех уголков планеты могут общаться, получать ответы на любые вопросы и, даже, заключать деловые сделки. 1.1 Обоснование потребности в web-сайте На сегодняшний день практически каждая организация имеет собственный web-сайты. В условиях использования современных информационных технологий– это необходимый фактор существования, позволяющий расширить поле рекламной деятельности и привлечь тем самым дополнительных клиентов. Создание и разработка сайтов включает: Утверждение первоначального технического задания на разработку сайта. Определение структурной схемы сайта - расположение разделов, контента и навигации. Веб-дизайн - создание графических элементов макета сайта, стилей и элементов навигации. Разработка программного кода, модулей, базы данных и других элементов сайта необходимых в проекте. Тестирование и размещение сайта в сети Интернет. Во время прохождения предквалификационной практики были поставлены следующие задачи: проанализировать уже существующую модель web-сайта кафедры ВТИТ и сделать заключение о том, что необходимо изменить; принять решение о необходимость написания web-сайта при помощи средств системы управления содержимым, выбрать подходящую систему управления содержимым; разработка проекта (структурной схемы) web-сайта кафедры на основе системы управления содержимым Joomla; разработка HTML-каркаса главной страницы web- сайта; разработка автоматизированной системы конструирования контента web-сайта; 1.2 Понятие web-сайта Информация, доступная пользователям Internet, располагается на компьютерах (Web-серверах), на которых установлено специальное программное обеспечение. Значительная часть этой информации организована в виде Web-сайтов. Каждый из них имеет свое имя (адрес) в Internet. Web-сайт это информация, представленная в определенном виде, которая располагается на Web-сервере и имеет свое имя (адрес). Для просмотра Web-сайтов на компьютере пользователя используются специальные программы, которые называются браузерами. В зависимости от того, какое имя (адрес) сайта мы зададим в строке "Адрес", браузер будет загружать в свое окно соответствующую информацию. Web-сайт состоит из связанных между собой Web-страниц. Web-страница представляет собой текстовый файл с расширением *.htm, который содержит текстовую информацию и специальные команды – HTML-коды, определяющие в каком виде эта информация будет отображаться в окне браузера. Вся графическая, аудио- и видео-информация непосредственно в Web-страницу не входит и представляет собой отдельные файлы с расширениями *.gif, *.jpg (графика), *.mid, *.mp3 (звук), *.avi (видео). В HTML-коде страницы содержатся только указания на такие файлы. Каждая страница Web-сайта также имеет свой Internet адрес, который состоит из адреса сайта и имени файла, соответствующего данной странице. Таким образом, Web-сайт это информационный ресурс, состоящий из связанных между собой гипертекстовых документов (Web-страниц), размещенный на Web-сервере и имеющий индивидуальный адрес. Посмотреть Web-сайт может любой человек, имеющий компьютер, подключенный к Internet. 1.2.1 Классификация web-сайтов В настоящее время во всемирной паутине размещено несколько миллионов Web-сайтов и их число постоянно растет. Это личные страницы, содержащие информацию об авторе, его интересах. Их создают для того, чтобы обрести друзей по интересам, расширить свой кругозор, свой мир. Информационные сайты. К ним относятся сайты учебных заведений, сообществ по интересам, фирм и др. Сайты учебных заведений. К наиболее известным относится Web-сайт "Школьный сектор", созданный в 1998 г. Его создание способствовало развитию активного сегмента информационной образовательной среды для учителей-предметников из разных городов. Здесь еженедельно размещаются результаты проектной учебной работы школьников (в том числе, web-странички разного типа, созданные ими), размышления учителей и координаторов сетевой работы по поводу сетевой деятельности в школе, интеграции ее к учебной программе, выступления специалистов об образовательной деятельности школ в Сети. Здесь же представлена информация о семинарах, конференциях, новых web-сайтах, педагогических изданиях и медиасредствах, которые могут помочь учителям-предметникам в их учебной деятельности и многое другое. Сайт "Российское школьное образование" рассказывает о возможностях школ по подключению к Сети и бесплатному размещению школьных web-страниц, о текущих сетевых учебных проектах, олимпиадах и конкурсах. Нужным и полезным информационным ресурсом для каждого учебного заведения является официальный сайт Минобразования РФ, который содержит большое количество документов и справочных материалов, информацию о текущих и будущих образовательных проектах и др. Сайты дистанционного обучения и консультирования. На этих сайтах размещены обучающие программы и тесты, доступные в режиме on-line для студентов и школьников. Постепенно входит в нашу жизнь электронная коммерция. В Web встречаются виртуальные магазины, которые позволяют делать покупки, сидя за мониторами своих компьютеров. Сейчас в Сети размещено также большое количество информационно-развлекательных сайтов. 1.3 Проектирование web-сайта Проектирование и разработка сайтов включает: Утверждение первоначального технического задания на разработку сайта. Определение структурной схемы сайта - расположение разделов, контента и навигации. Веб-дизайн - создание графических элементов макета сайта, стилей и элементов навигации. Разработка программного кода, модулей, базы данных и других элементов сайта необходимых в проекте. Тестирование и размещение сайта в сети Интернет. 1.4 Этапы разработки web-сайта 1.4.1 Постановка задачи при проектировании web- сайта Перед автором была поставлена первая задача: разработать структурную схему проекта web – сайта для использования в среде Internet и локальной сети кафедры. По мнению руководителей практики, разрабатываемый web – сайта должен обладать следующими особенностями: гибкостью, удобной для администраторов системой управления структурой; web-сайт должен поддерживать использование звука, графических вставок, анимации, которые должны усиливать эмоционально-ценностный компонент содержания, формировать мотивацию; для пользователей должна быть также реализована возможность распечатать любую страницу web-сайта; для посетителей сайта должен быть создан форум, в котором пользователи могли бы задавать интересующие их вопросы и получать на них ответы в кротчайшие сроки. Однако главной задачей проектирования было создание системы управления содержимым, которая бы позволяла вносить изменения web – сайт с возможностью разграничения прав доступа к содержимому и независимостью от технических специалистов. 1.4.2 Выбор программного средства для разработки Учитывая поставленные выше задачи, автор счет наиболее оптимальную базу для разработки такого рода электронного учебно-методического пособия – HTML+система управления содержимым Joomla. Joomla! — система управления содержанием, написанная на языке PHP и использующая в качестве хранилища содержания базу данных MySQL. Joomla! является свободным программным обеспечением, защищённым лицензией GPL. Одной из главных особенностей Joomla! является относительная простота управления при практически безграничных возможностях и гибкости при изготовлении сайтов. [2] Название «Joomla!» фонетически идентично слову «Jumla», которое в переводе с суахили означает «все вместе» или «в целом», что отражает подход разработчиков и сообщества к развитию системы Система управления содержанием Joomla! является ответвлением широко известной CMS Mambo. Команда независимых разработчиков отделилась от проекта Mambo по причине несогласия в экономической политике. И 16 сентября 2005 года в свет вышла первая версия Joomla!, являющаяся по сути переименованной Mambo 4.5.2.3 и включающая в себя исправления найденных на тот момент ошибок и уязвимостей. CMS Joomla! включает в себя различные инструменты для изготовления веб-сайта. Важной особенностью системы является минимальный набор инструментов при начальной установке, который обогащается по мере необходимости. Это снижает загромождение административной панели ненужными элементами, а также снижает нагрузку на сервер и экономит место на хостинге. 1.4.3 Разработка интерфейса Титульная страница (главная) любого сайта должна максимально информативно и в сжатом объёме отображать необходимую пользователю информацию о сайте. На главной странице необходимо поместить логотип кафедры, основное меню сайта (для навигации по его структуре), форму аутентификации (входа зарегистрированных пользователей), регистрационную ссылку (регистрация новых клиентов), ленту новостей, ссылку на форум кафедры. Так как сайт написан при помощи системы управления содержимым Joomla, база данных которой представлена в виде MySQL, база данных сайта будет поддерживать ту же структуру (Рисунок 1), внося в неё свои изменения.
Рисунок 1 – Схема базы данных сайта 1.4.5 Разработка административной части сайта Административная часть должна включать в себя: информацию о новых пользователях, раздел настроек сайта, возможность администрирования форума, возможность вывода статистики по форуму, управление учётными записями пользователей и другие возможности. Административная часть сайта представлена в виде системы управления содержимым. Система управления содержимым (англ. Content management system, CMS) — компьютерная программа, используемая для управления содержимым чего-либо (обычно это содержимое рассматривается как неструктурированные данные предметной задачи в противоположность структурированным данным, обычно находящимися под управлением СУБД). Обычно такие системы используются для хранения и публикации большого количества документов, изображений, музыки или видео. Частным случаем такого рода систем являются системы управления сайтами. Подобные CMS позволяет управлять текстовым и графическим наполнением веб-сайта, предоставляя пользователю удобные инструменты хранения и публикации информации. Сейчас существует множество готовых систем управления содержимым сайта, в том числе и бесплатных. Их можно разделить на три типа, по способу работы: Генерация страниц по запросу. Системы такого типа работают на основе связки «Модуль редактирования → База данных → Модуль представления». Модуль представления генерирует страницу с содержанием при запросе на него, на основе информации из базы данных. Информация в базе данных изменяется с помощью модуля редактирования. Страницы заново создаются сервером при каждом запросе, а это создаёт нагрузку на системные ресурсы. Нагрузка может быть многократно снижена при использовании средств кэширования, которые имеются в современных веб-серверах. Генерация страниц при редактировании. Системы этого типа суть программы для редактирования страниц, которые при внесении изменений в содержание сайта создают набор статичных страниц. При таком способе жертвуется интерактивность между посетителем и содержимым сайта. Смешанный тип. Как понятно из названия, сочетает в себе преимущества первых двух. Может быть реализован путем кэширования — модуль представления генерирует страницу один раз, в дальнейшем она в разы быстрее подгружается из кэша. Кэш может обновляться как автоматически, по истечению некоторого срока времени или при внесении изменений в определенные разделы сайта, так и вручную по команде администратора. Другой подход — сохранение определенных информационных блоков на этапе редактирования сайта и сборка страницы из этих блоков при запросе соответствующей страницы пользователем. Обоснование выбора CMS (Content Management System) необходима развитая гипертекстовая структура – HTML создан именно для этого; необходимо обеспечить гибкую структуру управления материалом управлять HTML-содержанием удобно с помощью PHP+MySQL. Именно эта связка позволяет генерировать динамические HTML-страницы; необходимо реализовать вариативность представления материала – в этом случае использование HTML+CSS более чем обоснованно. Именно эта комбинация средств позволяет создавать мультимедийные документы; необходимо обеспечить поддержку внутреннего форума web-сайта. На основании поставленного технического задания была предложена структурная схема web-сайта кафедры ВТИТ. 1.6 Средства разработки 1.6.1 HTML Обмен информацией в Интернет осуществляется с помощью протоколов прикладного уровня, реализующих тот или иной прикладной сервис (пересылку файлов, гипертекстовой информации, почты и т.д.). Одним из наиболее молодых и популярных сервисов Интернет, развитие которого и привело к всплеску популярности самой Интернет, стала World Wide Web (WWW), основанная на протоколе HTTP (Hyper Text Transfer Protocol - протокол передачи гипертекстовой информации). Гипертекстовые документы, представленные в WWW, имеют одно принципиальное отличие от традиционных гипертекстовых документов - связи, в них использующиеся, не ограничены одним документом, и более того, не ограничены одним компьютером. Для подготовки гипертекстовых документов используется язык HTML (Hyper Text Markup Language язык разметки гипертекстовых документов), предоставляющий широкие возможности по форматированию и структурной разметке документов, организации связей между различными документами, средства включения графической и мультимедийной информации. HTML-документы просматриваются с помощью специальной программы - браузера. Наибольшее распространение в настоящее время получили браузеры Navigator компании Netscape (NN) и Internet Explorer компании Microsoft (MSIE). Реализации NN доступны практически для всех современных программных и аппаратных платформ, реализации MSIE доступны для всех Windows платформ, Macintosh и некоторых коммерческих Unix-систем. HTML-документ состоит из текста, представляющего собой содержание документа, и тегов, определяющих его структуру и внешний вид при отображении браузером. Простейший html-документ выглядит следующим образом: <html> <head> <title>Название</title> </head> <body> <p>Тело документа </body> </html> Как видно из примера, тег представляет собой ключевое слово, заключенное в угловые скобки. Различают одинарные теги, как, например, <p>, и парные, как <body> </body>, в последнем случае действие тега распространяется только на текст между его открывающей и закрывающей скобкой. Теги также могут иметь параметры - например, при описании страницы можно задать цвет фона, цвет шрифта и т.д.: <body bgcolor="white" text="black">. Текст всего документа заключается в теги <html>, сам документ разбивается на две части - заголовок и тело. Заголовок описывается тегами <head>, в которые могут быть включены название документа (с помощью тегов <title>) и другие параметры, использующиеся браузером при отображении документа. Тело документа заключено в теги <body> и содержит собственно информацию, которую видит пользователь. При отсутствии тегов форматирования весь текст выводится в окно браузера сплошным потоком, переводы строк, пробелы и табуляции рассматриваются как пробельные символы, несколько пробельных символов, идущих подряд, заменяются на один. Для форматирования используются следующие основные теги: <p> - начало нового абзаца, может иметь параметр, определяющий выравнивание: <p align=right>; <br> - перевод строки в пределах текущего абзаца; <u></u> - выделение текста подчеркиванием Ссылка на другой документ устанавливается с помощью тега <a href="URL">...</a>, где URL - полный или относительный адрес документа. При этом текст, заключенный в тег <a>, обычно выделяется подчеркиванием и цветом, и после щелчка мышью по этой ссылке браузер открывает документ, адрес которого указан в параметре href. Графические изображения вставляются в документ с помощью тега <img src="URL">. 1.6.2 DHTML Динамический HTML (Dynamic HTML, DHTML) не является каким-то особым языком разметки страниц. Это всего лишь термин, применяемый для обозначений HTML-страниц с динамически изменяемым содержимым. Реализация DHTML покоится на трех “китах”: непосредственно HTML, каскадные таблицы стилей и языке сценариев. Эти три компонента DHTML связаны между собой объектной моделью документа (DOM, Document Object Model), являющейся по сути интерфейсом прикладного программирования (API). DOM связывает воедино три перечисленных компонента, придавая простому документу HTML новое качество – возможность динамического изменения своего содержимого без перегрузки страницы. Объектная модель документа делает все элементы страницы программируемыми объектами. С ее помощью через языки сценариев можно получить доступ и управлять всем, что есть в документе. Каждый элемент HTML доступен как индивидуальный объект, а это означает, что можно изменять значение любого параметра любого тега HTML-страницы, и, как следствие, документ действительно становится динамическим. Любое действие пользователя (щелчок кнопкой мыши, перемещение мыши в окне браузера или нажатие клавиши клавиатуры) объектной моделью документа трактуется как событие, которое может быть перехвачено и обработано процедурой сценария. 1.6.3 XML На сегодняшний день уже всем специалистам в области Web-технологий стало очевидно, что существующих стандартов передачи данных по Internet недостаточно. Формат HTML, став в свое время прорывом в области отображения содержимого узлов Internet, уже не удовлетворяет всем необходимым на данный момент требованиям. Он позволяет описать то, каким образом должны быть отображены данные на экране конечного пользователя, но не предоставляет никаких средств для эффективного описания передаваемых данных и управления ими. Кроме того, камнем преткновения для многих компаний, занимающихся разработкой программного обеспечения, является необходимость совместного использования различных компонент, обеспечения их взаимодействия, возможности обмена данными между ними. До недавнего времени не существовало стандарта, предоставляющего средства для интеллектуального поиска информации, обмена данными, адаптивной обработки получаемых данных. Решением всех описанных выше проблем стал утвержденный в 1998 году международной организацией W3C язык XML. XML (eXtensible Markup Language) - это расширяемый язык разметки, предназначенный для описания в текстовой форме структурированных данных. Этот текстовый (text-based) формат, во многом схожий с HTML, разработан специально для хранения и передачи данных. XML позволяет описывать и передавать такие структурированные данные, как: отдельные документы метаданные, описывающие содержимое какого-либо узла Internet объекты, содержащие данные и методы работы с ними (например, элементы управления ActiveX или объекты Java) отдельные записи (например, результаты выполнения запросов к базам данных) всевозможные Web-ссылки на информационные и людские ресурсы Internet (адреса электронной почты, гипертекстовые ссылки и пр.) Данные, описанные на языке XML, называются XML-документами. Язык XML легко читаем и достаточно прост для понимания. Если Вы были знакомы с HTML, то научиться составлять XML-документы не составит для Вас никакого труда. Исходный текст XML-документа состоит из набора XML-элементов, каждый из которых содержит начальный и конечный тэги. Каждая пара тэгов представляет часть данных. То есть, как и HTML, язык XML для описания данных использует тэги. Но, в отличие от HTML, XML позволяет использовать неограниченный набор пар тэгов, каждая из которых представляет не то, как заключенные в нее данные должны выглядеть, а то, что они означают. Любой элемент XML-документа может иметь атрибуты, уточняющие его характеристики. Атрибут - это пара имя = "значение", которая задается при определении элемента в начальном тэге. Принцип расширяемости языка XML состоит в возможности использования неограниченного количества пар тэгов, определяемых создателем XML-документа. Принцип независимости определения внутренней структуры документа от способов представления этой информации состоит в отделении данных от процесса их обработки и отображения. Таким образом, полученные данные можно использовать в соответствии с нуждами клиента, то есть выбирать нужное оформление, применять необходимые методы обработки. Управлять отображением элементов в окне программы-клиента (например, в окне браузера) можно с помощью специальных инструкций - стилевых таблиц XSL (eXstensible Stylesheet Language). Эти таблицы XSL позволяют определять оформление элемента в зависимости от его месторасположения внутри документа, то есть к двум элементам с одинаковым названием могут применяться различные правила форматирования. Кроме того, языком, лежащим в основе XSL, является XML, а это означает, что таблицы XSL более универсальны, а для контроля корректности составления таких стилевых таблиц можно использовать DTD-описания или схемы данных, рассмотренные ниже. Формат XML, по сравнению с HTML, имеет небольшой набор простых правил разбора, который позволяет разбирать XML-документы, не прибегая к каким-либо внешним описаниям используемых XML-элементов. В общем случае XML-документы должны удовлетворять следующим требованиям: Каждый открывающий тэг, определяющий некоторую часть данных в документе, обязательно должен сопровождаться закрывающим, то есть, в отличие от HTML, нельзя опускать закрывающие тэги. Вложенность тэгов в XML строго контролируется, поэтому необходимо следить за порядком следования открывающих и закрывающих тэгов. В XML учитывается регистр символов. Вся информация, располагающаяся между начальным и конечным тэгами, рассматривается в XML как данные, и поэтому учитываются все символы форматирования (то есть пробелы, переводы строк, табуляции не игнорируются, как в HTML). В
XML существует набор зарезервированных символов, которые должны быть заданы в
XML-документе только специальным образом. Интеграция данных из различных источников. XML можно использовать для объединения разнородных структурированных данных на среднем уровне трехуровневых Web-систем, баз данных. Локальная обработка данных. Полученные данные в формате XML можно разбирать, обрабатывать и отображать непосредственно на клиенте без дополнительных обращений к серверу. Просмотр и манипулирование данными в различных разрезах. Полученные данные могут обрабатываться и просматриваться клиентом различными способами в зависимости от нужд конечного пользователя. Возможность частичного обновления данных. С помощью XML можно обновлять только ту часть структурированных данных, которая была изменена, а не всю структуру целиком. Все эти преимущества делают XML незаменимым инструментом для разработки гибких средств поиска информации в базах данных, мощных трехуровневых Web-приложений, а также приложений, поддерживающих транзакции. Другими словами, с помощью XML можно формировать запросы к базам данных различных структур, что позволяет осуществлять поиск информации в многочисленных несовместимых друг с другом базах данных. Использование XML на среднем уровне трехуровневых Web-приложений позволяет осуществлять эффективный обмен данными между клиентами и серверами систем электронной коммерции. Кроме того, язык XML может использоваться в качестве средства для описания грамматики других языков и контроля правильности составления документов. Инструменты обработки данных, полученных в формате XML, могут быть разработаны в среде Visual Basic, Java или C++. 1.6.4 PHP История PHP начинается осенью 1994 года. Когда Расмус Лердорф (Rasmus Lerdorf) начал работать над тем, что впоследствии стало PHP, единственной целью, которая была у него в мыслях, выяснить, кто читает его резюме. В то время, являясь независимым подрядчиком, Лердорф рассылал потенциальным работодателям свое мини-резюме с URL ссылкой на его полную версию. Чтобы следить за посетителями, он создал CGI скрипт на Perl-e, который вставлялся как специальный тег в HTML код его страницы, и собирал информацию о посетителях. Чтобы произвести впечатление на потенциальных работодателей, он позволил любому посетителю страницы просматривать собираемую статистику посещений. [1] Он назвал этот код для сбора статистики «PHP-Tools for Personal Home Page», поскольку сам использовал его на своей персональной домашней странице (personal home page). Несколько человек поинтересовались тем, как они могли бы получить этот инструмент, и Лердорф принял решение предоставить его другим лицам. «Это чудо программного обеспечения. Вы можете дать это и тем не менее оставить это себе», - остроумно заметил Лердорф. В то время движения Open Source не существовало. Тогда оно назвалось freeware. Ближе к концу 1995 года Лердорф открыл для людей первый список рассылки по PHP, чтобы можно было обмениваться идеями, исправлениями ошибок и кодом. 1.6.5 Web-сервер Apache Самый распространенный Web-сервер в мире - это Apache. По данным компании Netcraft, общее число Web-узлов, работающих под его управлением, к концу 1998 г. достигло 2 млн. (55% общего числа узлов) и постоянно растет. Для сравнения: на долю серверов Microsoft приходится 25%, Netscape - 7%. Будучи бесплатной открытой программой, предназначенной для бесплатных же Unix-систем (FreeBSD, Linux и др.), Apache по функциональным возможностям и надежности не уступает коммерческим серверам, а широкие возможности конфигурирования позволяют настроить его для работы практически с любой конкретной системой. Существуют локализации сервера для различных языков, в том числе и для русского. Исторически сложилось так, что русские тексты в Internet могут быть представлены в разных кодировках, из которых наиболее распространены koi8-r (или просто koi8) и Windows-1251: с первой работает большинство серверов и рабочих станций под управлением Unix, вторая является стандартной для всех версий Windows. Поскольку кодировка Windows-1251, естественно, применяется на подавляющем большинстве клиентских машин, доля тех, кто путешествует по русской части WWW, используя koi8, не превышает сейчас 5%. Однако в этой кодировке хранятся документы на многих Unix-серверах, в ней чаще всего передаются почтовые сообщения и практически всегда - письма в телеконференции, с ней же работают многие русскоязычные каналы IRC (кстати, аббревиатура КОИ расшифровывается как "код обмена информацией"). Чтобы решить проблемы, возникающие при несовпадении кодировок текста на сервере и клиентской машине, и был создан русский модуль Apache-RUS для Web-сервера Apache. 1.6.6 CMS Joomla Joomla! это Система Управления Содержимым (CMS), созданная той же самой получившей множество наград командой, которая принесла сегодняшнюю известность системе Mambo CMS. [4] Название Joomla! является фонетической транскрипцией слова "Jumla" из языка Суахили, что означает "все вместе" или "единое целое". Оно было выбрано, поскольку все команды мамберов оказались единодушны в желании защитить интересы создателей и сообщества, которое и является истинной причиной успеха проекта. Это название было выбрано среди тысяч предложенных сообществом, и в добавок прошло серьезную проверку профессионалами брендинга и маркетинга, которые также решили, что Joomla! - это лучший выбор. Главное отличие Joomla! от других систем – это стремление разработчиков сохранить управление настолько простым, насколько это возможно, в то же время обеспечивая максимальную функциональность. В итоге, не имея специального образования, можно полностью контроллировать свои сайты, вместо того чтобы платить чрезмерно большие суммы денег за закрытое, являющееся чьей-то собственностью программное обеспечение. Название «Joomla!» фонетически идентично слову «Jumla», которое в переводе с суахили означает «все вместе» или «в целом», что отражает подход разработчиков и сообщества к развитию системы Система управления содержанием Joomla! является ответвлением широко известной CMS Mambo. Команда независимых разработчиков отделилась от проекта Mambo по причине несогласия в экономической политике. И 16 сентября 2005 года в свет вышла первая версия Joomla!, являющаяся по сути переименованной Mambo 4.5.2.3 и включающая в себя исправления найденных на тот момент ошибок и уязвимостей. CMS Joomla! включает в себя различные инструменты для изготовления веб-сайта. Важной особенностью системы является минимальный набор инструментов при начальной установке, который обогащается по мере необходимости. Это снижает загромождение административной панели ненужными элементами, а также снижает нагрузку на сервер и экономит место на хостинге. 2.1 Общая структура сайта
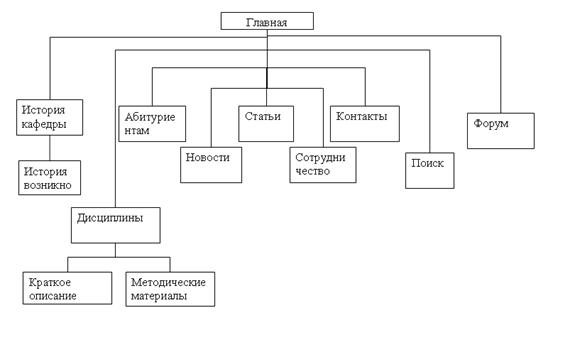
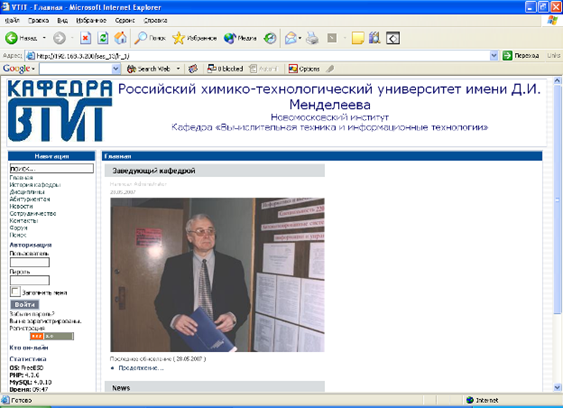
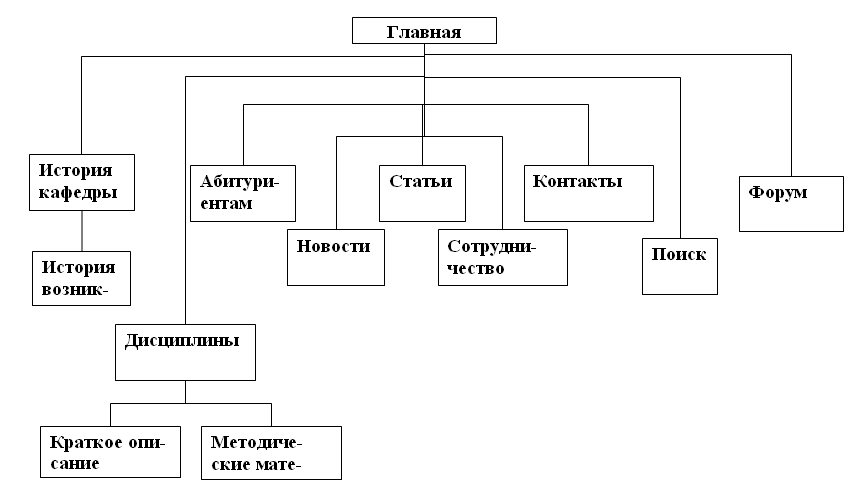
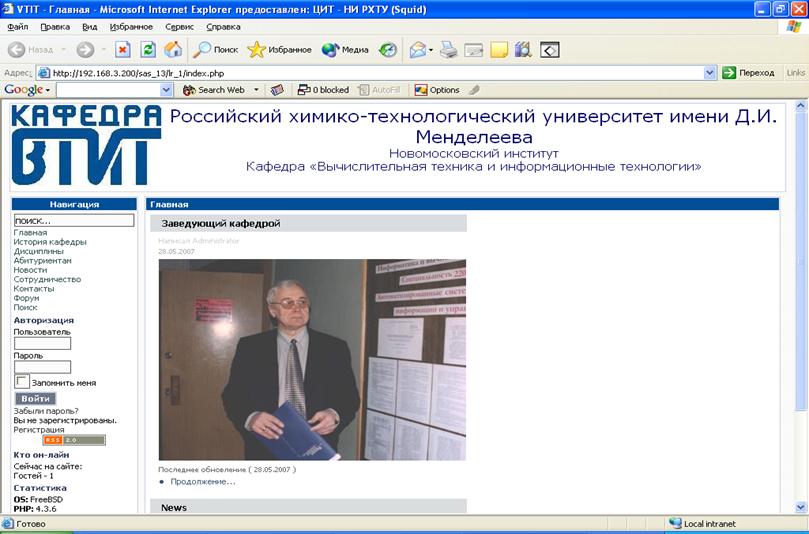
Рисунок 2 – Структурная схема сайта На Рисунке 2 представлена структурная схема сайта, которая учитывает всю специфику разрабатываемого приложения. На главной странице отображаются последние новости и основная информация. Страница «История кафедры» содержит дополнительную вкладку- «История возникновения». Здесь отображается история кафедры с момента её возникновения и по сей день. Страница «Дисциплины» содержит методические материалы и краткое описание дисциплин. Страница «Абитуриентам» содержит всю необходимую абитуриентам информацию о специальности. Страница «Новости» содержит самые последние обновления. Страница «Статьи» содержит интересные публикации. Страница «Сотрудничество» содержит информацию о компаниях, с которыми контактирует кафедра. При открытии страницы «Форум» пользователь попадает в форум кафедры. На странице «Поиска» посетители могут найти любую информацию, которая содержится на сайте. 2.2 Разработка интерфейса web-сайта 2.2.1 Дизайн web-сайта В соответствии с разработанной структурой была спроектирована главная страничка сайта (Рисунок 3). Она содержит все основные структурные элементы, переход по которым осуществляется с помощью гиперссылок.
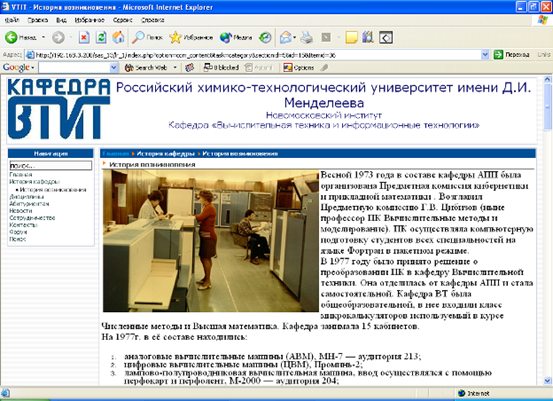
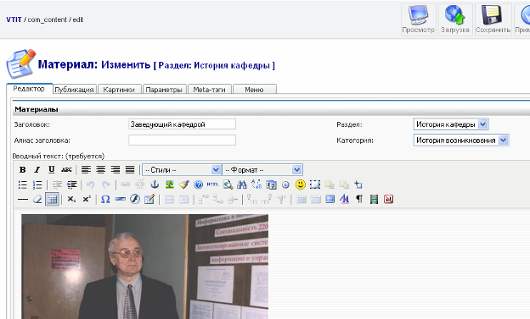
Рисунок 3 – Главная страница сайта Как и планировалось на этапе постановки задачи, сайт содержит все необходимые структурные и навигационные элементы: форму поиска, навигационное меню (в виде текстовых ссылок в сопровождении соответствующих изображений). При нажатии на ссылке «История кафедры» выводится информация о возникновении последней, информация о дисциплинах и ссылки на их краткое описание (рисунок 4).
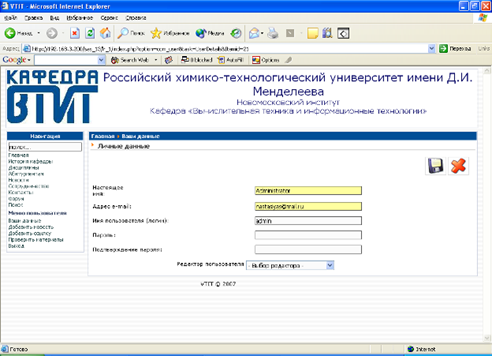
Рисунок 4 – История кафедры Вид регистрационной формы для нового пользователя показан на рисунке 5.
Рисунок 5 – Регистрационная форма При вводе административного логина и пароля активируется меню администратора (рисунок 6).
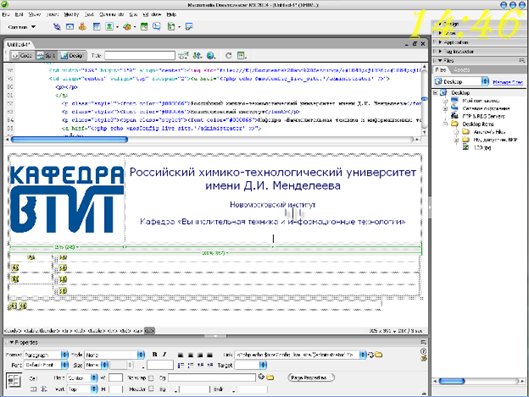
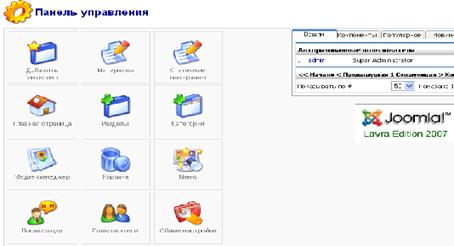
Рисунок 6 – Панель администрирования 2.2.2 Описание создания страниц web-сайта Разработка web-сайта велась в основном в паке компании Joomla 1.0.12. Выбор данного пакета обоснован тем, что его освоение отнимает мало времени, во время разработки доступен предварительный просмотр каждой отдельно сделанной операции, доступно большое количество функций (организация интерактивных элементов сайта, создание гиперссылок в несколько кликов мышки и т.п.), пакет поддерживает большое количество технологий (HTML, PHP, ASP, Java, XML, XSLT, CSS и другие). При создании сайта использовались стандартные шаблоны, однако для их модификации под конкретные задачи, стандартные средства Joomla применять неудобно из-за отсутствия визуального редактора. Поэтому для редактирования шаблонов был использован визуальный редактор DreamWeaver MX. Рассмотрим создание главной странички сайта (Рисунок 7). Она является основополагающей для всех остальных.
Рисунок 7 – Разработка главной странички сайта Как видно из рисунка, в основе странички лежит таблица. Все элементы странички составляют некую мозаику, которая впоследствии предстаёт на экране пользователя как единое целое. Любая информация (текстовая или графическая) заносится непосредственно в ячейки таблицы. Таким образом, достигается структурированность странички, позволяющая наиболее удобно редактировать любой её элемент. Так же для удобства правки и логического отделения одного сегмента от другого каждому из них присвоено имя (рисунок 7). Код шаблонов страниц приведён в приложении А. 2.3 Разработка сайта на основе CMS 2.3.1 Описание установки CMS Joomla Для доступа к административной панели управления (Backend – бэк-енд, панель управления) Joomla используйте адрес Вашего веб-сайта (или полный путь до папки, в которую установлена Joomla) с добавлением в конце пути "/administrator". Например, если адрес веб-сайта www.myweb.ru, то доступ к панели управления возможен по адресу www.myweb.ru/administrator. После правильного ввода адреса, откроется страница авторизации
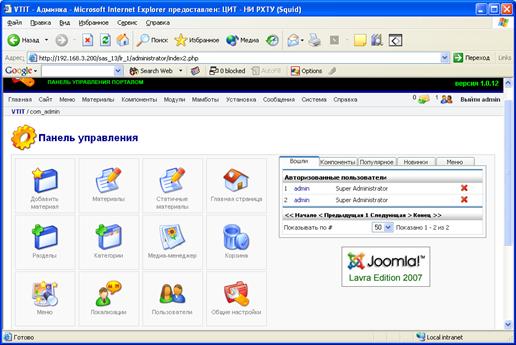
Рисунок 8 - Страница входа в панель управления Joomla
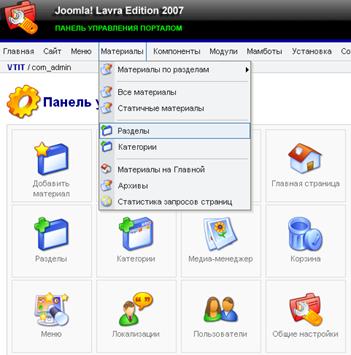
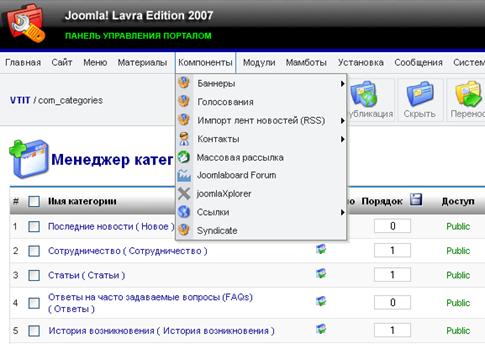
Рисунок 9 - Главная страница панели управления Joomla При правильном вводе имени пользователя и пароля откроется главная страница администрирования системой, то есть будет открыта панель управления Joomla (Рисунок 9), которая предоставит управления всеми функциями и возможностями Joomla. Возвратиться на главную страницу панели можно в любое время при нажатии кнопки "Главная" в левом верхнем углу. 2.3.2 Создание Раздела Раздел – это главный (верхний) объект в основе иерархии структуры содержимого. Позже в Раздел будут добавлены Категории. Для работы с разделами необходимо перейти на страницу "Управление разделами". Можно нажать на главной странице панели кнопку "Управление разделами" или в основном меню выбрать "Содержимое", затем пункт "Управление разделами" (Рисунок 10).
Рисунок 10 - Доступ на страницу "Управление разделами" (Section Manager), или далее на страницу "Управление категориями" (Category Manager) Будет открыта страница "Управление разделами". На странице "Управление разделами", используя кнопки на панели инструментов, можно (перечисление справа налево): Помощь открыть в новом окне страницу описания по данному окну ("Управление разделами"). Нажмите кнопку "Помощь". Создать новый раздел. Нажмите кнопку "Новый". Изменить существующий раздел. Нажмите на название раздела или отметьте нужный раздел и нажмите кнопку "Изменить". Удалить существующий раздел. Отметьте нужный раздел и нажмите кнопку "Удалить". Копировать существующий раздел. Отметьте нужный раздел и нажмите кнопку "Копия". Скрыть (сделать неопубликованным) существующий раздел. Отметьте нужный раздел и нажмите кнопку "Скрыть". Допустить (Опубликовать) существующий раздел. Отметьте нужный раздел и нажмите кнопку "Допустить". Для создания нового раздела нажмите кнопку "Новый". Будет открыта страница редактирования "Раздела" (Рисунок 11).
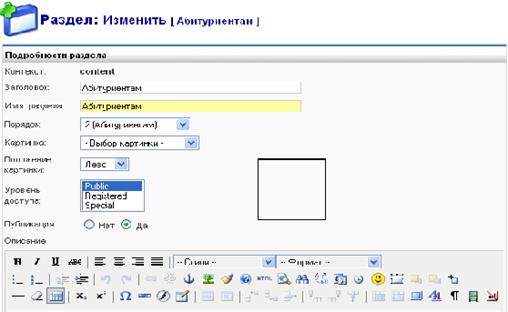
Рисунок 11 - Страница редактирования "Раздела" На странице редактирования "Раздела" с помощью кнопок на панели инструментов можно (перечисление справа налево): Помощь – открыть в новом окне страницу описания по данному окну (редактирование "Раздела"). Нажмите кнопку "Помощь". Применить (сохранить) изменения, но остаться на странице редактирования "Раздела". Нажмите кнопку "Применить". Сохранить изменения и закрыть страницу редактирования "Раздела" и вернуться (выйти) на страницу "Управление разделами". Нажмите кнопку "Сохранить". Загрузить изображение (сохраняется в папку images\stories). Нажмите кнопку "Загрузить". На странице редактирования "Раздела" нужно: В поле "Заголовок" ввести короткое имя раздела, которое будет использоваться в меню или в выпадающих списках панели управления. В поле "Раздел - Название" ввести длинное имя раздела, которое будет использоваться при отображении содержимого раздела на сайте, показывая заголовок раздела. В поле "Изображение" выбрать изображение, которое будет использоваться при отображении раздела в меню. В поле "Порядок отображения" после применения (сохранения) изменений можно изменить порядок отображения раздела в списке на странице "Управление разделами". В поле "Уровень доступа" можно выставить права доступа на просмотр данного раздела (содержимого данного раздела): "Общий" - для всех посетителей вебсайта, "Участники" - для зарегистрированных пользователей сайта, "Специальный" - для зарегистрированных пользователей панели управления. В поле "Опубликован" - выбрать публиковать сейчас или нет. В текстовом поле "Описание" можно написать краткое описание (аннотацию) содержимого раздела.
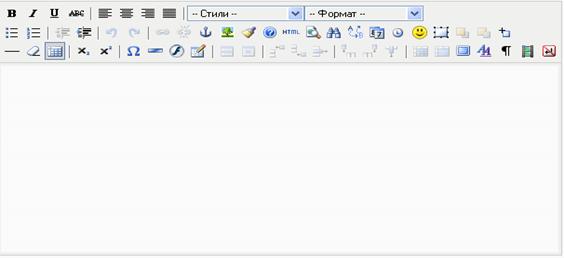
Рисунок 12 - Визуальный редактор "TinyMCE" В поле "Описание" можно написать о содержании раздела, но помните, что раздел включает одну или несколько категорий, и, когда конечный пользователь (посетитель Вашего вебсайта) видит это описание, то оно также будет сопровождаться (вероятно) списком включенных в данный раздел категорий. В поле "Описание" используется специальный редактор HTML, то есть не Joomla, а ее расширение - мамбот. Данное расширение, мамбот, называется HTML-редактором Joomla. В системе можно использовать любой из множества различных визуальных HTML-редакторов, но рекомендуется использовать "TinyMCE" (Рисунок 12). Если HTML-редактор не появился в Вашей системе, то Вы должны установить его и (или) включить редактор. В локализованной сборке Joomla RE редактор "TinyMCE" уже установлен и включен. Внешний вид Вашего визуального редактора может сильно отличаться от того, что использовался для написания этого руководства. Кнопки на панели инструментов HTML-редактора помогают задавать стиль (формат) вводимого текста. Когда Вы закончите создавать или редактировать раздел, нажмите кнопку "Сохранить" для сохранения результатов работы и выхода на страницу "Управление разделами". Или можно нажать кнопку "Применить" для сохранения результатов, не закрывая страницы редактирования "Раздела". 2.3.3 Создание Категории Категория - это второй (после раздела) объект в иерархии структуры содержимого. Создание категории похоже на создание раздела. Для работы с категориями необходимо перейти на страницу "Управление категориями". Есть два способа перейти на страницу "Управление категориями". Первый способ: можно нажать на главной странице панели кнопку "Управление категориями", или в основном меню выберите "Содержимое", затем пункт "Управление разделами". Будет открыта страница "Управление категориями". Второй способ: в основном меню выбрать "Содержимое", затем "Содержимое по разделам" и далее нужный вам раздел. И в выпадающем продолжении меню пункт "Добавить/изменить категории в *выбранном вами разделе*". Будет открыта страница "Управление категориями" (Рисунок 13).
Рисунок 13 - Страница "Управление категориями" При открытии страницы "Управление категориями" первым способом будет доступна фильтрация категории по разделам. При создании новой категории можно будет выбрать раздел, в который должна войти новая категория. Опция фильтрации на странице доступна справа под панелью инструментов. При открытии страницы "Управление категориями" вторым способом опция фильтрации будет "жестко" привязана к выбранному Вами разделу. При создании новой категории имя раздела, в который войдет новая категории будет "жестко" привязана к выбранному вами разделу. Примечание: Чтобы выбрать другой раздел, потребуется снова повторить способ второй или первый, для доступа на страницу "Управление категориями". На странице "Управление категориями", используя кнопки на панели инструментов, можно (перечисление справа налево): Помощь – открыть в новом окне страницу описания поданному окну ("Управление категориями"). Нажмите кнопку "Помощь". Создать новую категорию. Нажмите кнопку "Новый". Изменить существующую категорию. Нажмите на название категории или отметьте нужную категорию и нажмите кнопку "Изменить". Удалить существующую категорию. Отметьте нужную категорию и нажмите кнопку "Удалить". Копировать существующую категорию. Отметьте нужную категорию и нажмите кнопку "Копия". Перенести – переместить существующую категорию и все ее содержимое в другой раздел. Отметьте нужную категорию и нажмите кнопку"Перенести". Скрыть (сделать неопубликованной) существующую категорию. Отметьте нужную категорию и нажмите кнопку "Скрыть". Допустить (Опубликовать) существующую категорию. Отметьте нужную категорию и нажмите кнопку "Допустить". Для создания новой категории нажмите кнопку "Новый". Будет открыта страница редактирования "Категории". Страница редактирования "Категории" аналогична странице редактирования "Раздела" (Рисунок 13). Основное отличие страниц редактирования "Категории" и "Раздела" - наличие поля выбора раздела, к которому будет относиться категория. Создание новой категории почти полностью аналогично созданию нового раздела. 2.3.4 Создание объекта содержимого Объект содержимого – это основное содержание сайта и нижний объект в иерархии структуры содержимого. Другими словами объект содержимого это ваша статья, которая должна содержаться в одной из ваших категорий (соответственно и раздела). Для работы с объектами содержимого необходимо перейти на страницу "Управление содержимым". Есть два способа перейти на страницу "Управление содержимым". Первый способ: можно нажать на главной странице панели кнопку "Все содержимое сайта" или в основном меню выберите "Содержимое", затем пункт "Все содержимое". Будет открыта страница "Управление содержимым", при открытии страницы будет доступна фильтрация объектов по следующим критериям: по разделам, по категориям, по автору, по заголовку, значение указывается в поле "Фильтр". Второй способ: в основном меню выбрать "Содержимое", затем "Содержимое по разделам" и далее нужный Вам раздел; и в выпадающем продолжении меню пункт "Содержимое в разделе: *выбранный вами раздел*". Будет открыта страница "Управление содержимым" (с выбранной фильтрацией по указанному разделу), при открытии страницы будет доступна фильтрация объектов по следующим критериям: по категориям, по авторам, по заголовку, значение указывается в поле "Фильтр". При создании нового объекта содержимого нужно будет выбрать раздел и категорию, в который должен войти новый объект. Опции фильтрации на странице доступны справа под панелью инструментов. Опции фильтрации (по разделам, по категориям) наследуются при создании нового объекта содержимого.
Рисунок 14 - Доступ к странице "Управление объектами содержимого" На странице "Управление содержимым", используя кнопки на панели инструментов, можно (перечисление справа налево): Помощь – открыть в новом окне страницу описания поданному окну ("Управление содержимым").Нажмите кнопку "Помощь". Создать новый объект содержимого. Нажмите кнопку "Новый". Изменить существующий объект содержимого. Нажмите на название объекта или отметьте нужный объект и нажмите кнопку "Изменить". Удалить существующий объект содержимого. Отметьте нужный объект и нажмите кнопку "В корзину". Копировать существующие объекты содержимого. Отметьте нужные объекты и нажмите кнопку "Копия" и затем выберите, куда скопировать объекты. Перенести – переместить существующие объекты содержимого. Отметьте нужные объекты и нажмите кнопку "Перенести" и затем выберите, куда перенести объекты. Скрыть (сделать неопубликованным) существующие объекты содержимого. Отметьте нужные объекты и нажмите кнопку "Скрыть". Допустить (Опубликовать) существующие объекты содержимого. Отметьте нужные объекты и нажмите кнопку "Допустить". Отправить в архив существующие объекты содержимого. Отметьте нужные объекты и нажмите кнопку "В архив". При создании или редактировании объекта содержимого (статьи), на странице редактирования доступны дополнительные поля, необходимые для выбора того (в отличие от страницы редактирования раздела или категории), в каком разделе (поле "Раздел:")и в какой категории (поле "Категория:") будет содержаться данный объект содержимого. Далее доступны два окна HTML редактора, позволяющие разбить содержание статьи на две части: введение и все содержимое статьи. Разделение содержимого статей позволяет представить их в виде так называемого "Блога" или "Журнала", то есть списка краткого описания статей, с кнопками "Подробнее" на все содержимое статей.
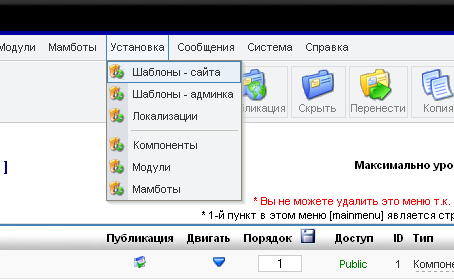
Рисунок 15 - Страница редактирования "Объекта содержимого Блог – популярный и удобный способ представить информацию или статьи, которые обновляются (добавляются)регулярно, например новости или пресс-релизы. Вместо простого списка ссылок к различным статьям, вывод статей как "блог" дает возможность показать название и введение, позволяющие перейти ко всему содержанию статьи. Таким образом, введение может быть первым параграфом всей статьи или кратким описанием(резюме) статьи. Справа, после сохранения, доступны дополнительные параметры управления объектом содержимого. Последняя вкладка "Связь с меню" может настраиваться при создании меню. Если необходимо поместить изображения в содержании, то нужно использовать специальную возможность вставки изображений. Нажмите кнопку "Вставить изображение" (кнопка расположена внизу слева окна HTML редактора),после этого в содержимое будет добавлен текст {mosimage }; при обработке этого текста для отображения система (Joomla)определит, что необходимо вставлять изображения, список которых размещен на вкладке "параметры изображений". Чтобы увидеть изображение в тексте, нажмите кнопку "Просмотр" на панели инструментов. Использовать возможность { mosimage }можно много раз, изображения отображаются в порядке, указанном в списке; порядок можно менять, используя кнопки "Вверх" и "Вниз". Использование{ mosimage }– это пример использования расширения Joomla – мамбота (mosimage). Значения многих параметров на вкладке "Параметры управления", можно задать по умолчанию, для того, чтобы использовались "глобальные настройки". Задать значения "глобальных настроек" можно в пункте меню "Глобальная конфигурация" меню "Сайт", во вкладке "Содержимое". Данные значения можно индивидуально изменить для каждого объекта содержимого. На данной вкладке можно ввести описание объекта и ключевые слова. Если использовать кнопку "Добавить (Раздел, Категория, Заголовок)", то будут добавлены в поле "Ключевые слова" названия раздела, категории и заголовок объекта. После создания структуры содержимого, необходимо создать меню для пользователей веб-сайта. Меню – это набор кнопок, которые приведут на конкретные объекты, например, объект содержимого, список категорий, компонент и т.д. Используя расширения Joomla легко создать меню для отображения на сайте. В данном руководстве рассматривается меню, построенное на стандартном модуле (установленном по умолчанию) mod_mainmenu. Данный модуль является по умолчанию главным для создания меню. Место вывода меню на сайте определяется в шаблоне сайта. Устанавливая дополнительные расширения, можно расширить возможности отображения стандартного меню или отобразить его в другом виде, например в виде выпадающего каскадного меню с подменю (часто необходимо, чтобы со стороны пользователя была включена поддержка Javascript в браузере). Самый простой вариант (но ограниченный в возможностях) связать объект содержимого с пунктом меню, это использовать на странице редактирования объекта содержимого в окне дополнительных параметров вкладку "параметры связи с меню". Во вкладке данного окна необходимо: выбрать меню, в которое будет добавлен пункт (ссылка), выбрать название пункта меню. Нажмите кнопку "Связать с меню". Примечание: На странице редактирования раздела или категории в дополнительном окне справа(для создаваемого раздела или категории данное окно будет доступно после сохранения кнопка "Сохранить"). В данном окне необходимо: выбрать меню, в которое будет добавлен пункт (ссылка), выбрать тип меню, в котором виде будет отображаться раздел или категория, выбрать название пункта меню. Нажмите кнопку "Связать с меню".
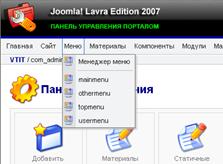
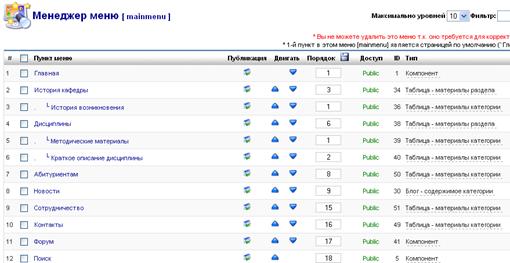
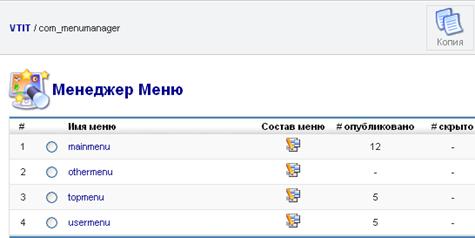
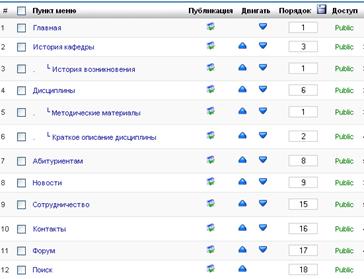
Рисунок 16 - Доступ к странице "Управление меню [mainmenu]" Для работы с меню для сайта необходимо перейти на страницу "Управление меню". В основном меню выбрать "Меню", затем пункт меню "Управление меню". Для работы с пунктами меню определенного меню (например, mainmenu) необходимо перейти на страницу "Управление меню [mainmenu]". В основном меню выбрать "Меню", затем пункт меню "mainmenu". На странице "Управление меню [mainmenu]" (Рисунок 17) можно увидеть список уже созданных пунктов меню (по умолчанию без установки демонстрационных данных доступен только один пункт – "Главная").
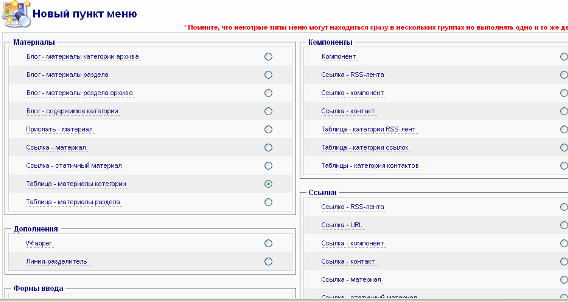
Рисунок 17 - Страница "Управление меню [mainmenu]" Для добавления нового пункта меню необходимо перейти на страницу "Новый пункт меню". Нажмите кнопку "Новый" на странице "Управление меню [mainmenu]" для добавления нового пункта меню в меню mainmenu. На странице "Новый пункт меню" (Рисунок 18) доступно несколько типов создаваемого пункта меню. Все типы разбиты по группам.
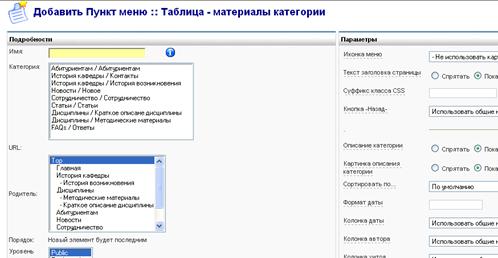
Рисунок 18 - Добавление нового пункта меню Когда выбран тип нового пункта меню, необходимо перейти на страницу "Добавление новый пункт меню: XXX": Шаг 2 (тремя Х-ми заменено название типа нового пункта меню). На этой странице необходимо выбрать и заполнить основные параметры и поля нового пункта меню. Параметры и поля отличаются в зависимости от выбранного типа нового пункта меню. Нажмите на кнопку "Далее" или на выбранный тип пункта меню. На Рисунок19 рассматривается пример добавления нового пункта меню типа: "Ссылка объект содержимого". Для добавления необходимо: Ввести имя нового пункта меню, поле "Название", Выбрать объект содержимого (статью), поле "Содержимое для связи", Выбрать как должно открываться окно при нажатии на пункт меню, поле "Url: При нажатии открыть в ... ", Выбрать родительский пункт меню, поле "Родительский пункт меню", Выбрать порядок расположения, поле "Порядок расположения", Выбрать уровень доступа, поле "Уровень доступа", Выбрать опубликован пункт меню, поле "Опубликован (на сайте)", Справа можно, но не обязательно выбрать изображение меню, поле "Изображение меню".
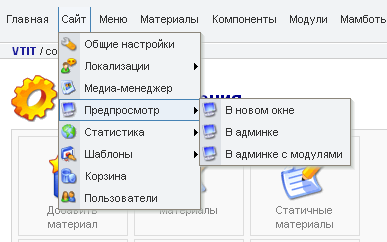
Рисунок 19 - Добавление нового пункта меню В поле"Родительский пункт меню" перечисляются все существующие пункты меню, которые можно выбрать как "родительский пункт" для нового пункта меню. Поддержка иерархической структуры меню и отображение ее на сайте возможны, только если в шаблоне есть поддержка отображения иерархии пунктов меню (большинство бесплатных шаблонов не поддерживают эту возможность). Для реализации меню с подменю используются дополнительные расширения, позволяющие улучшить создание и отображение структуры меню на сайте. Если использовать возможность пред просмотра сайта, то можно увидеть результат добавления нового пункта меню. Просмотр в новом окне браузера. Просмотр в этом же окне с открытой панелью администратора. Просмотр с показом позиций расположения моделей в шаблоне в этом же окне с открытой панелью администратора.
Рисунок 20 - Возможности пред просмотра сайта 2.3.6 Установка Шаблона сайта Если вы сами непосредственно устанавливаете и настраиваете Joomla, то одним из первых действий по настройке является установка шаблона сайта для вашего проекта. Есть много свободно распространяемых шаблонов для Joomla 1.0, и установка нового шаблона не является сложной процедурой. Для Joomla 1.0 подходит большинство шаблонов, сделанных для Mambo 4.5.2.3. Шаблоны сайта для Joomla обычно распространяются (так же как и расширения) в виде .zip файлов(или также .tar.gz файла).Для использования таких файлов необходимо сохранить файл шаблона и далее перейти на страницу "Установка нового шаблона сайта" (Рисунок 22).
Рисунок 21 - Доступ к странице "Установка нового шаблона сайта" На странице "Установка нового шаблона сайта" необходимо выбрать нужный файл для установки. Нажмите кнопку "Обзор" для выбора файла шаблона сайта и нажмите кнопку "Загрузить и установить".
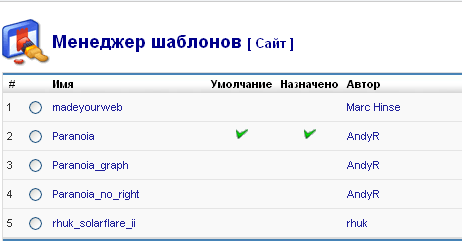
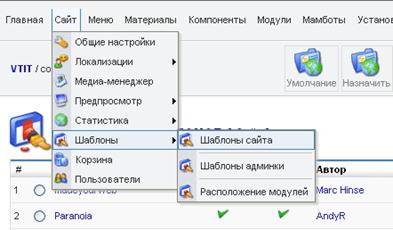
Рисунок 22 - Страница "Установка нового шаблона сайта" Чтобы начать использовать шаблон сайта, необходимо перейти на страницу "Управление шаблонами сайта". Выберите в главном меню "Сайт", затем пункты "Управление шаблонами" и "Шаблоны сайта".
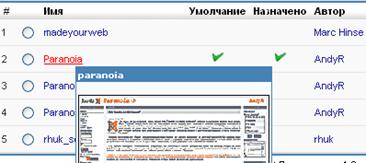
Рисунок 23 - Доступ к странице "Управление шаблонами сайта" На странице "Управление шаблонами сайта" выберите нужный вам шаблон сайта и нажмите кнопку "По умолчанию". Шаблон сайта, выбранный по умолчанию, будет использоваться для отображения всего сайта. Примечание: Если необходимо назначить определенный шаблон сайта для отображения определенного пункта меню, то необходимо выбрать шаблон и нажать кнопку "Назначить". Будет открыта страница "Назначение шаблона ХХХ для пунктов меню". На данной странице можно выбрать несколько пунктов меню, которые будут отображаться с использование выбранного шаблона. [6]
Рисунок 24 - Страница "Управление шаблонами сайта" После установки и корректировки шаблона сайта, он уже отвечает всем необходимым требованиям разработки. В ходе выполнения выпускной квалификационной работы был получен полнофункциональный web-сайт, полностью готовый к применению. Данный сайт ориентирован на студентов и абитуриентов. С его помощью пользователи смогут получать необходимую информацию и задавать интересующие их вопросы в форуме. При размещении его в глобальной сети география распространения возрастает до масштабов всего мира. При разработке web-сайта были проанализированы современные web-технологии, позволяющие создавать интерактивные web-страницы. Наиболее подходящими для выполнения поставленной задачи оказались Macromedia Dreamweaver MX 2004 и Joomla 1.0.12. Разработанный сайт удовлетворяет всем требованиям, поставленным на этапе постановки задачи. При разработке web-сайта были использованы готовые модули аутентификации, форума и осуществления поиска по сайту. Данные модули были доработаны с учетом специфики web-сайта и успешно внедрены в его структуру. В качестве дальнейшего совершенствования web-сайта представляется возможным разработка модулей доступа к системам дистанционного образования. Так же возможна доработка интерфейса сайта с целью дальнейшего повышения его информативности, привлекательности и удобства. 1. Web Database Application with PHP and MySQL, 2nd Edition By David Lane, Hugh E. Williams. © O'Reilly, May 2004. ISBN: 0-596-00543-1. 2. CMS List. Обзор cms. Сайт о системах управления сайтом. http://www.cmslist.ru 3. Joomla! CMS по-русски. http://joomlaportal.ru 4. Материал из Википедии — свободной энциклопедии о системах управления сайтом. http://ru.wikipedia.org/wiki/CMS 5. Content management system http://www.brutto.ru/informacija/uznat-bolshe/content-management-system 6. Joomla-инструменты. http://docs.joom.ru/!;C651=0O:Categories 7. CMS обзор: CMS, движок сайта, система управления сайтом, mambo, php nuke, netcat, phpbb, invision power board, vbulletin. http://cmsobzor.ru/news.php <?php defined( '_VALID_MOS' ) or die( 'Доступ запрещен.' ); error_reporting( E_ERROR); // needed to seperate the ISO number from the language file constant _ISO $iso = explode( '=', _ISO ); // xml prolog echo '<?xml version="1.0" encoding="'. $iso[1] .'"?' .'>'; ?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head><?php mosShowHead(); ?> <?php if ( $my->id ) { initEditor(); } $collspan_offset = ( mosCountModules( 'right' ) + mosCountModules( 'user2' ) ) ? 2 : 1; //script to determine which div setup for layout to use based on module configuration $user1 = 0; $user2 = 0; $colspan = 0; $right = 0; // banner combos //user1 combos if ( mosCountModules( 'user1' ) + mosCountModules( 'user2' ) == 2) { $user1 = 2; $user2 = 2; $colspan = 3; } elseif ( mosCountModules( 'user1' ) == 1 ) { $user1 = 1; $colspan = 1; } elseif ( mosCountModules( 'user2' ) == 1 ) { $user2 = 1; $colspan = 1; } //right based combos if ( mosCountModules( 'right' ) and ( empty( $_REQUEST['task'] ) || $_REQUEST['task'] != 'edit' ) ) { $right = 1; } ?> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251" /> <meta http-equiv="Content-Language" content="ru"/> <link href="<?php echo $mosConfig_live_site;?>/templates/paranoia/css/template_css.css" rel="stylesheet" type="text/css" /> <style type="text/css"> <!-- .style1 { font-size: 24px; font-family: Verdana, Arial, Helvetica, sans-serif; } .style2 {font-size: 16px} a:link { text-decoration: none; } a:visited { text-decoration: none; } a:hover { text-decoration: none; } a:active { text-decoration: none; } .style3 { font-size: 16px; font-family: Verdana, Arial, Helvetica, sans-serif; } --> </style> </head> <body> <table class="tborder" border="0" width="100%" style="border-collapse: collapse"> <tr> <td><table border="0" width="100%" bgcolor="#FFFFFF" style="border-collapse: collapse"> <tr> <td width="15%" hight="15%" align="center"><img border="0" hight= "25%" src="<?php echo $mosConfig_live_site;?>/templates/paranoia/images/vtitl.JPG" /> </td> <td align="center" valign="top" rowspan="2"><a href="<?php echo $mosConfig_live_site.'/administrator' ?>"> <p></p> </a> <p class="style1"><font color="#000066">Российский химико-технологический университет имени Д.И. Менделеева</font></p> <p class="style2"><font color="#000066">Новомосковский институт</font></p> <p class="style3"><span class="style3"><font color="#000066">Кафедра «Вычислительная техника и информационные технологии»</font></span></p> <a href="<?php echo $mosConfig_live_site.'/administrator' ?>"> <p></p> </a></td> </tr> </table></td> </tr> </table> <table><tr><td> </td></tr></table> <table border="0" width="100%" cellpadding="0" cellspacing="0"> <tr> <td align="left" valign="top"> <table border="0" width="100%" style="border-collapse: collapse"> <tr > <td align="left" valign="top"> <table class="tborder" cellspacing="1" cellpadding="3" width="100%" align="center" border="0"> <tr> <td class="thead"><center><?php echo _LEFT_COLUMN_NAME;?></center></td> </tr> <tr> <td class="vbmainwindow"><?php mosLoadModules ( 'left' ); ?> </td> </tr> <tr> <td class="vbmainwindow"><?php mosLoadModules ( 'user1' ); ?> </td> </tr> </table> </td> <td width="10"> </td> <td width="100%" align="left" valign="top"> <table class="tborder" width="100%" border="0" align="center" cellpadding="3" cellspacing="1" id="table9"> <tr> <td width="100%" class="thead"><?php include "pathway.php"; ?> </td> </tr> <!-- ############################################## --><?php if ( mosCountModules( 'top' ) > 0 ) { ?> <tr> <td width="100%" valign="top" class="vbmainwindow" height="22"> <?php mosLoadModules ( 'top' ); ?> </td> </tr> <?php }; ?> <!-- ############################################## --> <tr> <td class="vbmainwindow" width="100%" valign="top"><?php include ("mainbody.php"); ?> </td> </tr> <!-- ############################################## --><?php if ( mosCountModules( 'bottom' ) > 0 ) { ?> <tr> <td width="100%" valign="top" class="vbmainwindow"><?php mosLoadModules ( 'bottom' ); ?> </td> </tr> <?php }; ?> <!-- ############################################## --> </table> </td> <!-- ############################################## --><?php if ( mosCountModules( 'right' ) > 0 ) { ?> <td width="10"> </td> </tr> <?php }; ?> <!-- ############################################## --> </table> </td> </tr> <tr> <td align="center" height="5"></td> </tr> </table> <table border="0" width="90%"> <tr> <td><?php include_once( $GLOBALS['mosConfig_absolute_path'] . '/includes/footer.php' ); ?> <?php mosLoadModules( 'debug', -1 );?></td> </tr> </table> </body> </html> Структурная схема web- сайта
Главная страница Web- сайта
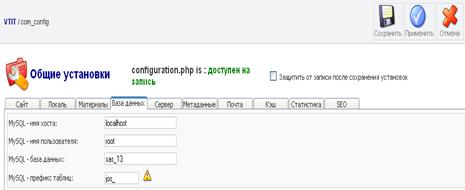
Настройки Web-сайта
|